国内ui做的好的网站seo变现培训
文章目录
- 1. 创建Angular 项目
- 2.对Angular架构的最基本了解
- 3.创建并引用新的组件(component)
- 4.对Angular架构新的认识(多组件)
- 5.组件中业务逻辑文件的编辑(ts文件)
- 6.标签中属性的绑定
- (1) ID的绑定
- (2) class的绑定
- (3) 样式的绑定
- (4) ng内部样式的绑定
- (5)条件判断
1. 创建Angular 项目
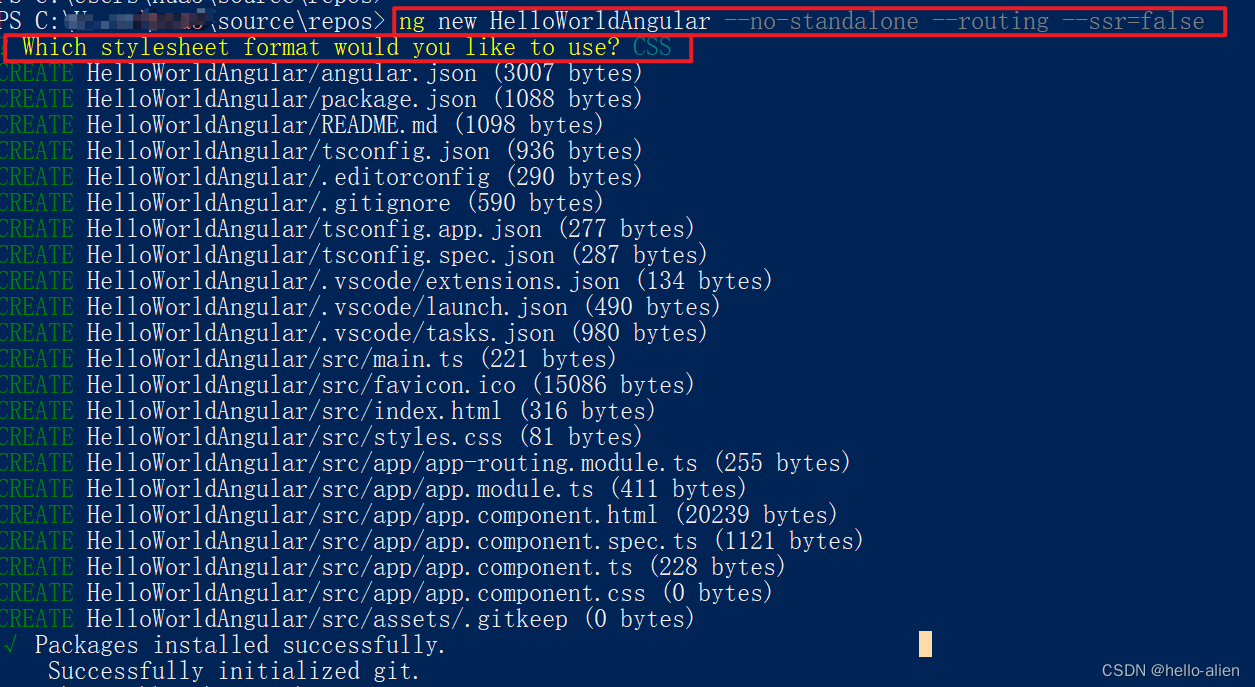
ng version // 查看下angular 是否安装成功了ng new HelloWorld // 使用这种方式创建新项目,最终没有app.modules.ts 这个文件(对刚入口的人员不友好,因为要学习到这个文件的用法)ng new HelloWorldAngular --no-standalone --routing --ssr=false // 这种方式创建的包含app.modules.ts文件(应该是Angular 17 最新版才需要这样)// 为什么最新版Angular 没有app.module.ts文件,可参考如下link
// https://github.com/angular/angular/issues/52751npm start // 直接启动Angular 项目,不会自动打开浏览器ng serve --open // 启动Angular 项目 并通过浏览器自动打开angular 入口页面step1: ng new HelloWorldAngular --no-standalone --routing --ssr=false

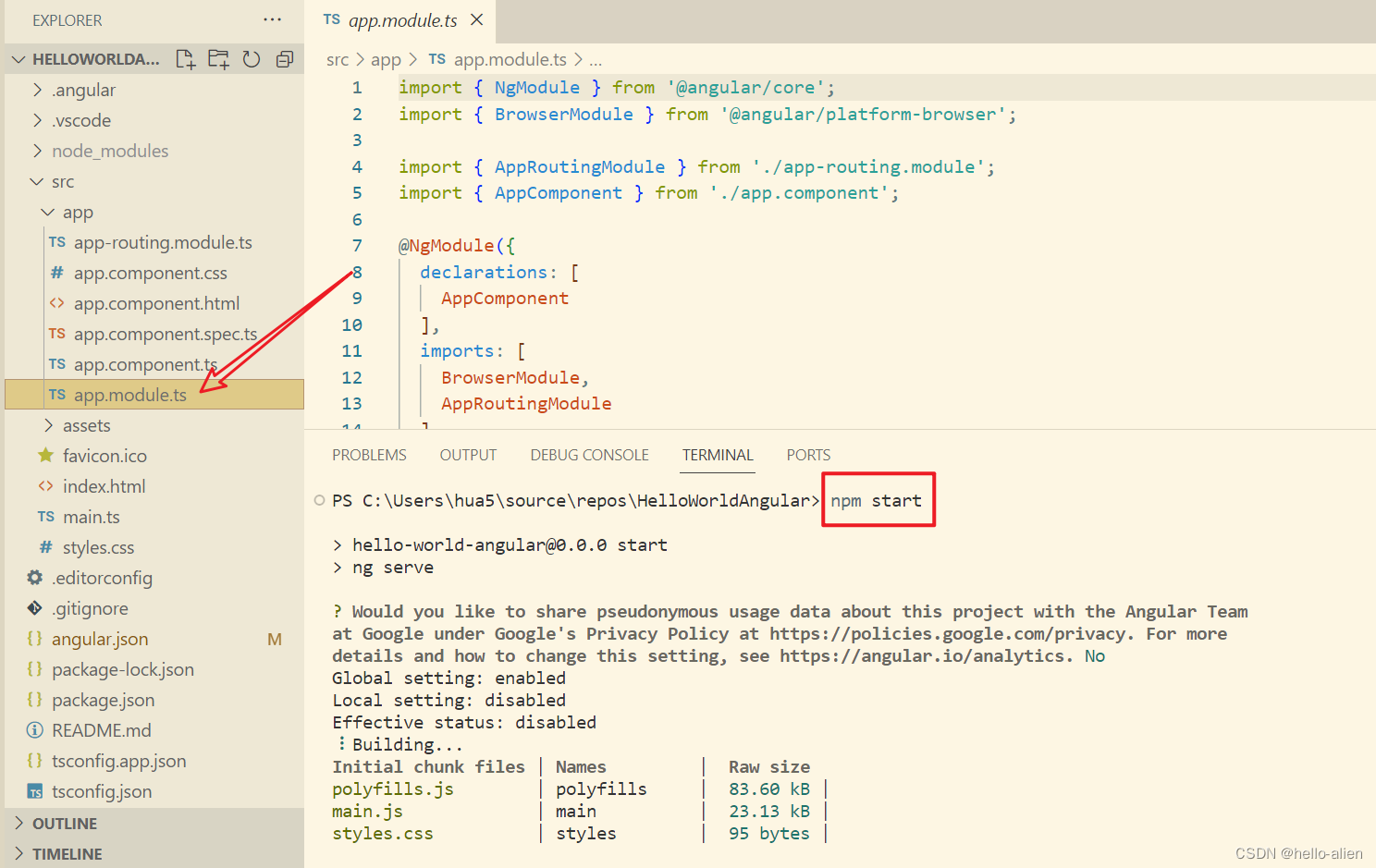
step2: 在VS code 中打开项目文件夹,并在terminal中执行npm start启动项目

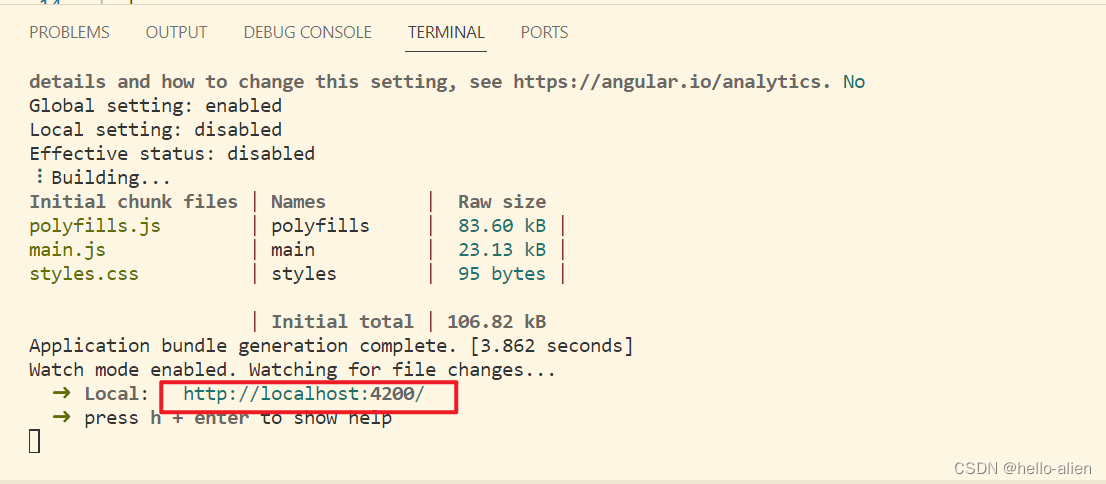
step3: 点击terminal中的local 的网址,或copy 到浏览器中,即可看到angular 入口页面


step4: 启动完项目,如果想进行简单的服务操作,输入h + enter 即可看到如下命令提示
press r + enter to force reload browserpress u + enter to show server urlpress o + enter to open in browserpress c + enter to clear consolepress q + enter to quit2.对Angular架构的最基本了解

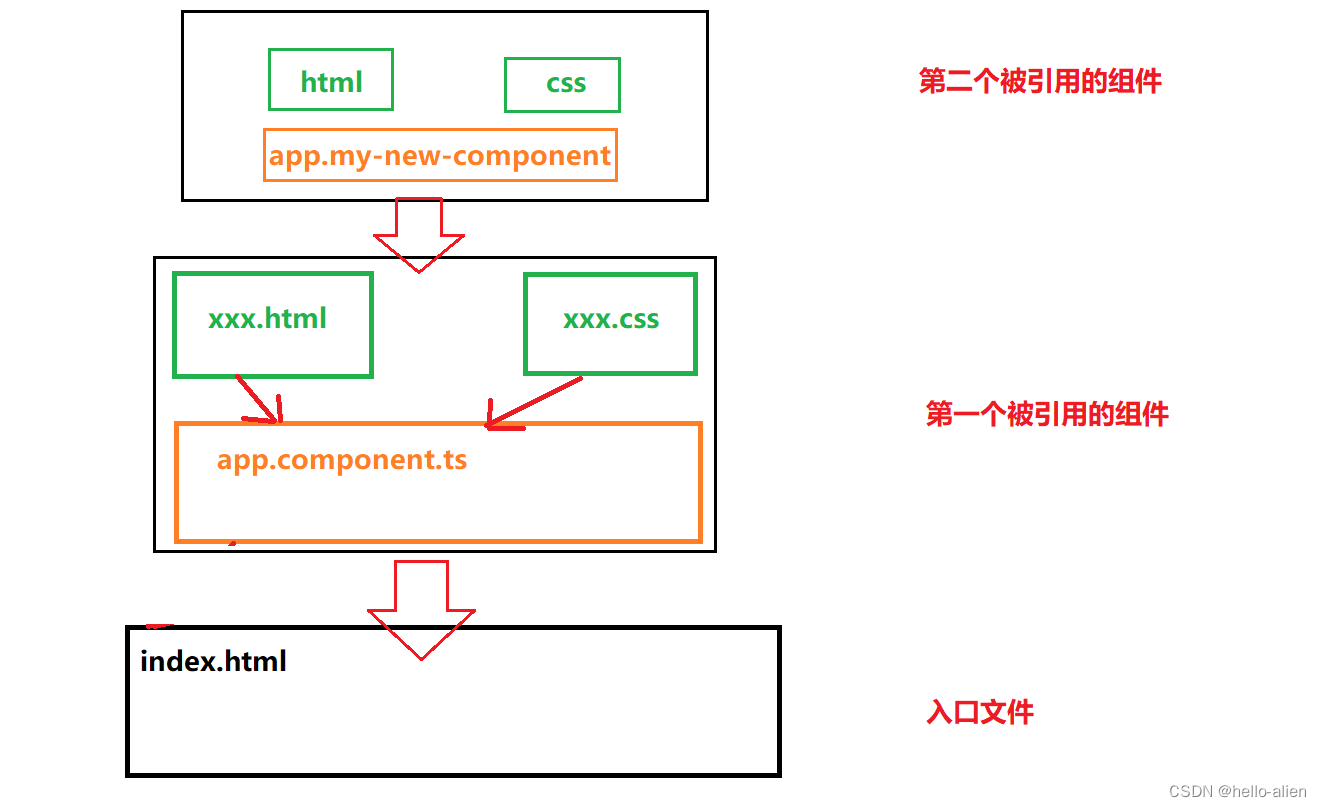
- 入口文件会一直存在,方便加载新建的页面
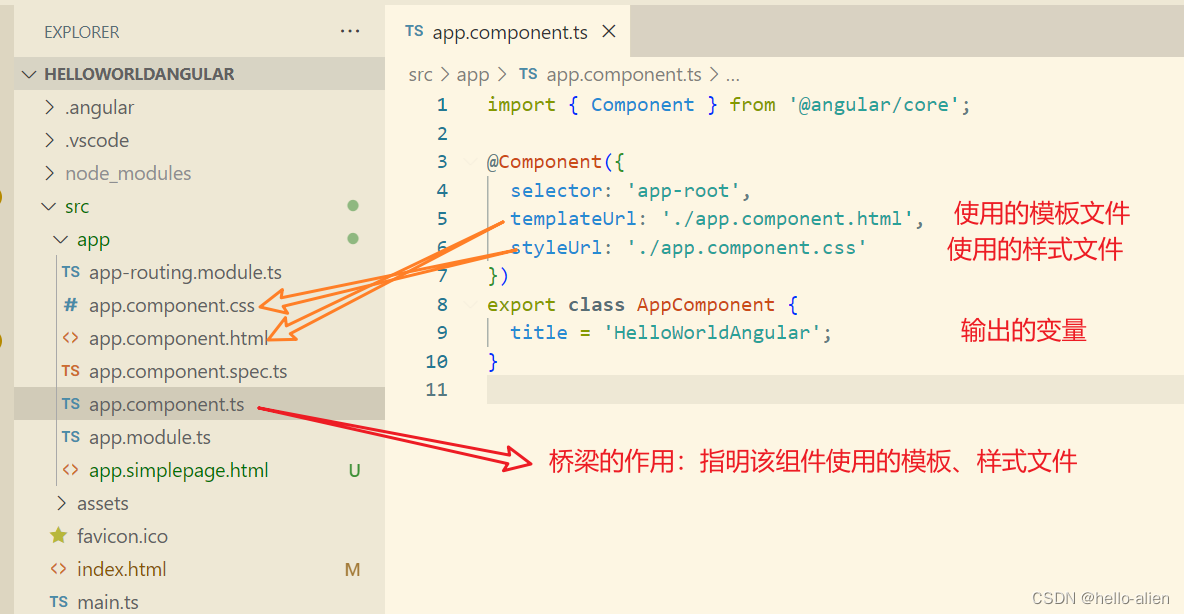
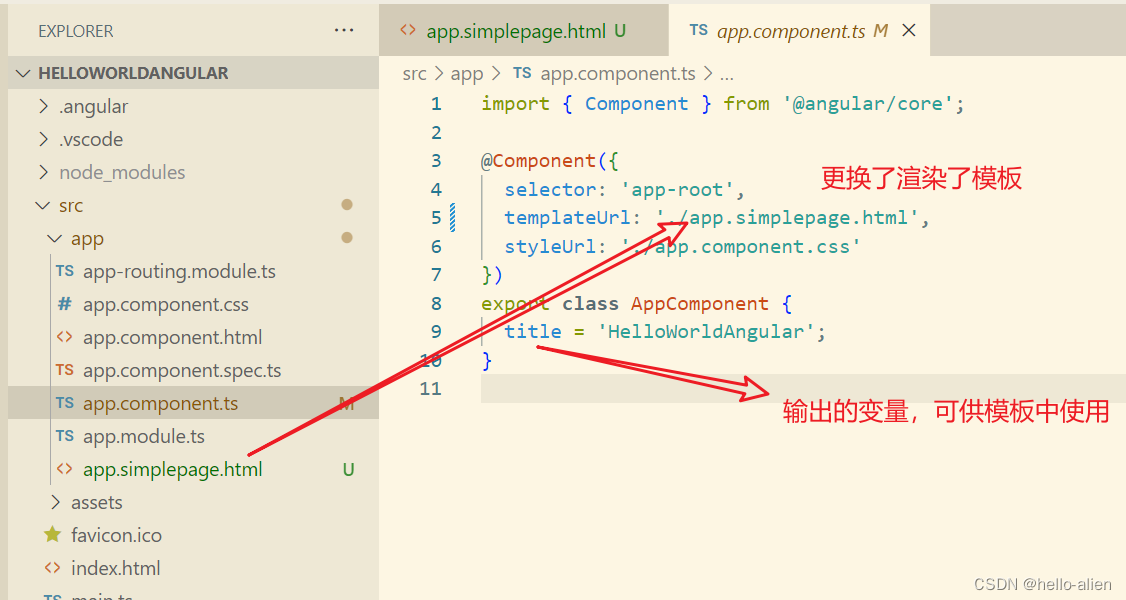
- app.component.ts 文件复制加载不同的组件,以及执行某个文件使用的模板文件、样式文件
- 强化理解,可以通过如下几个step了解和实践
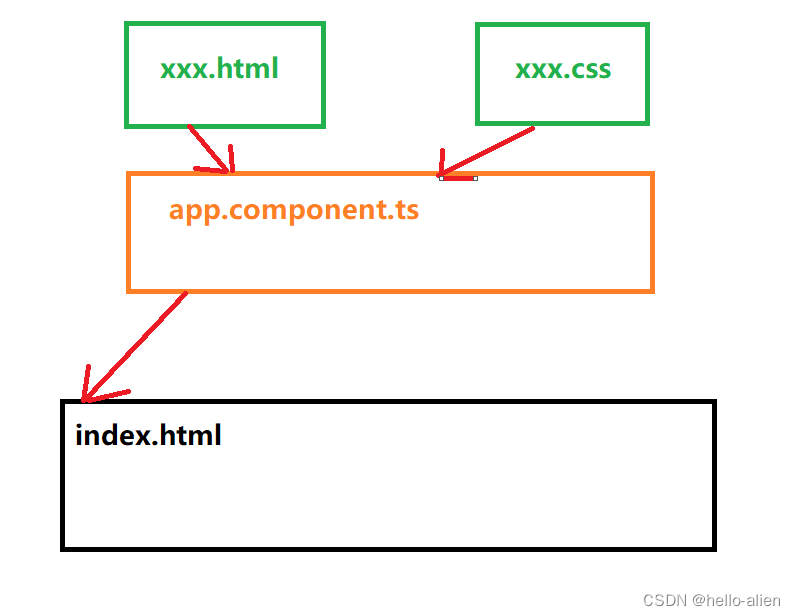
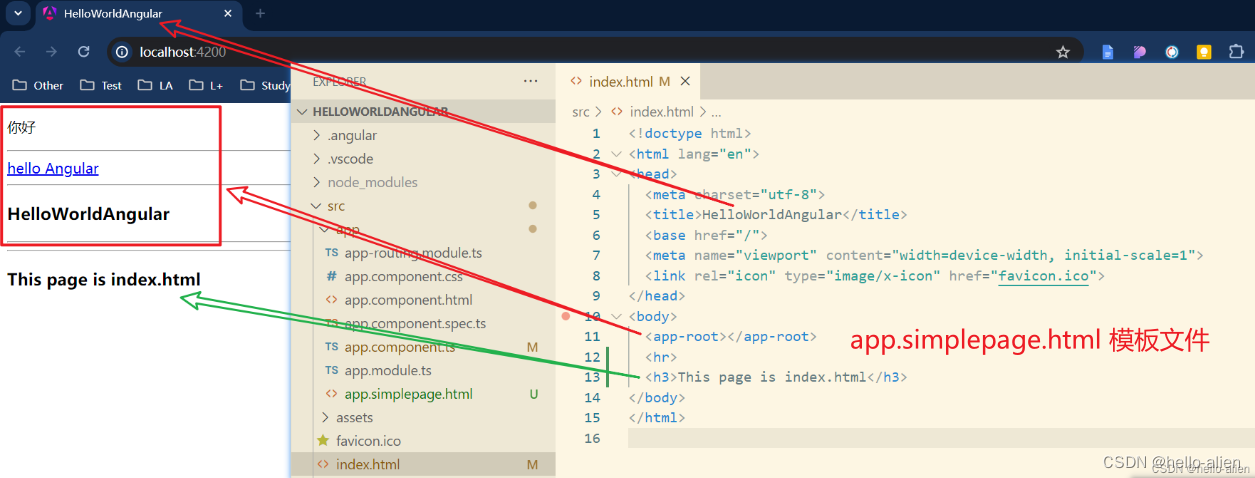
step1.上面看到的入口页面,index.html页面加载的流程介绍:


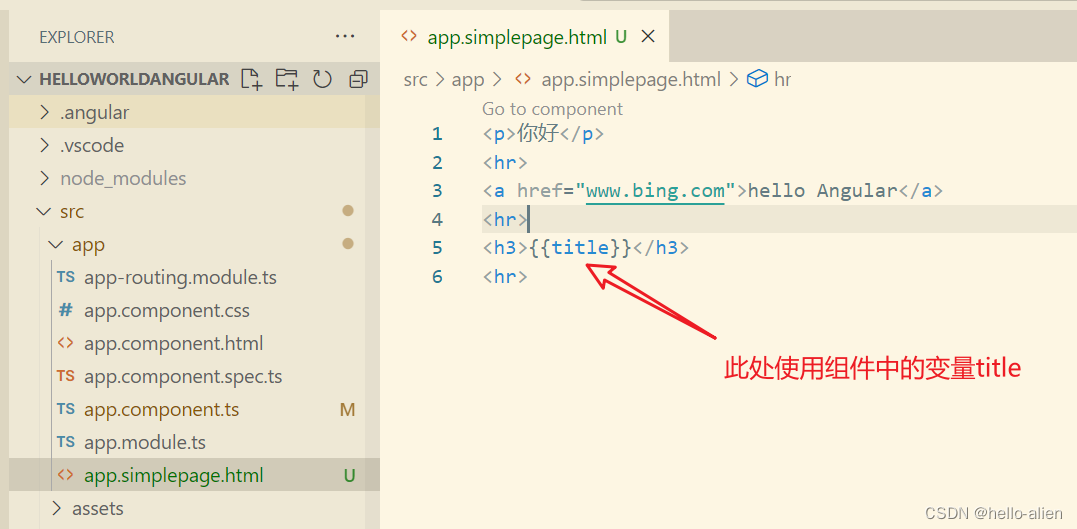
step2.将项目的入口文件变更为新建的html文件:app.simplepage.html效果



3.创建并引用新的组件(component)
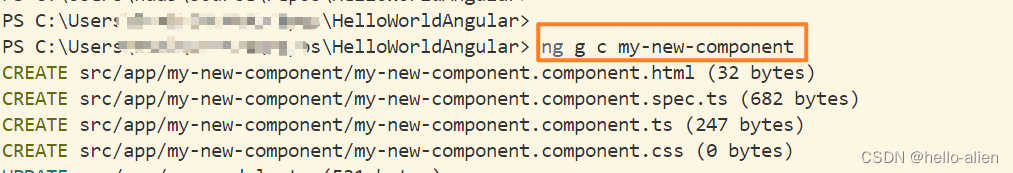
ng g c my-new-component // 创建新的组件(generate component)step1: 创建新的组件

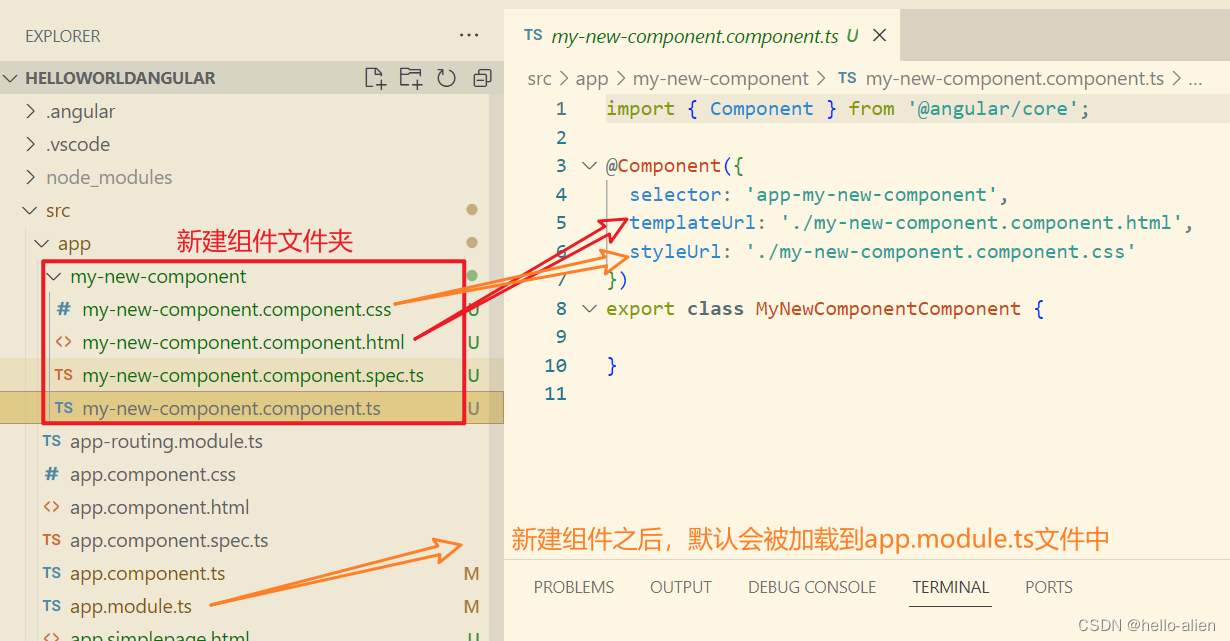
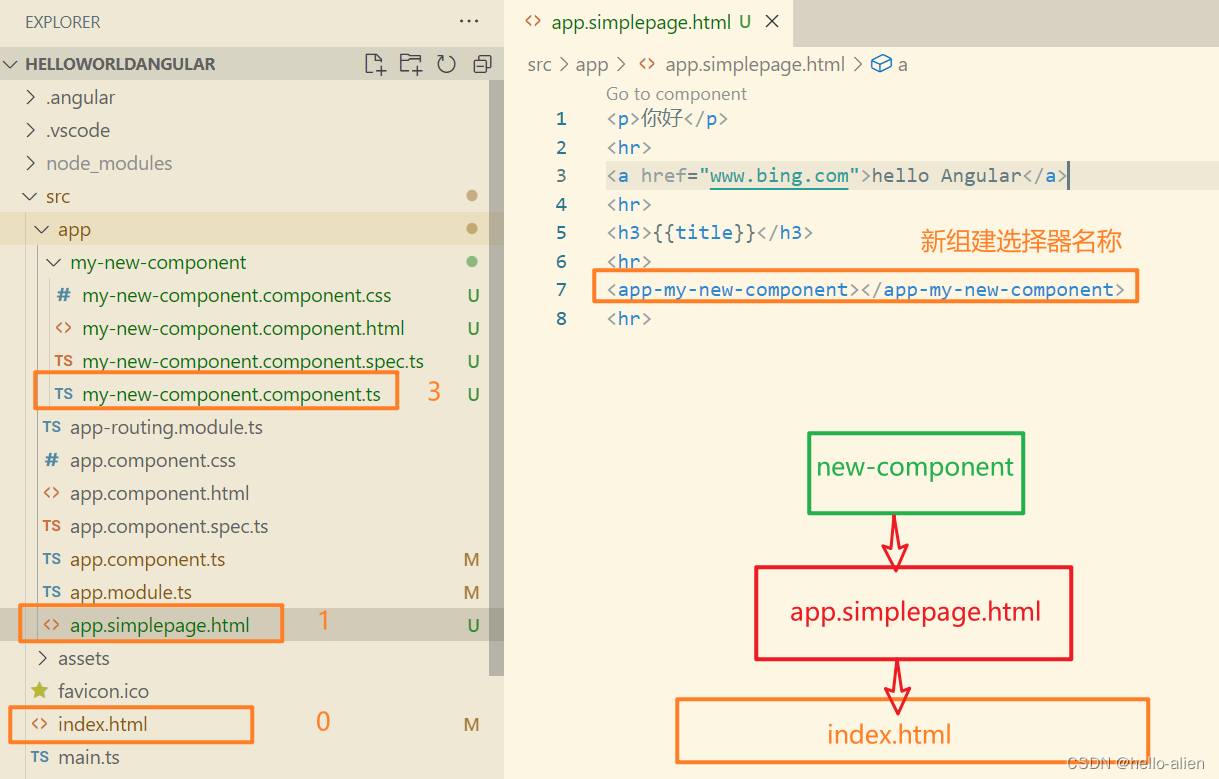
step2: 查看组件选择器(selector)的名字:app-my-new-component’


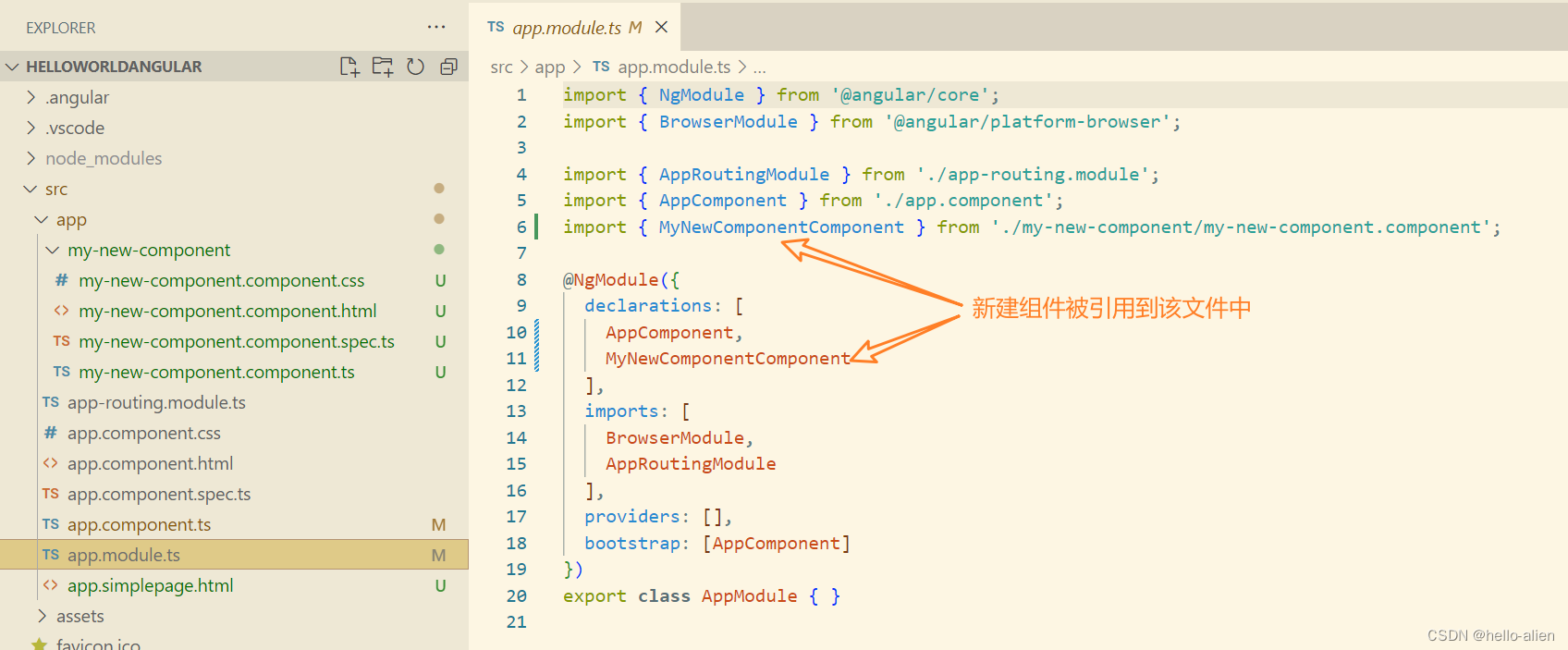
step3: 引用组件:app-my-new-component’
下图说明,新建的组件如果希望被引用,需要找到一个组件(app.component)去引用这个新组件(my-new-component)才可以。

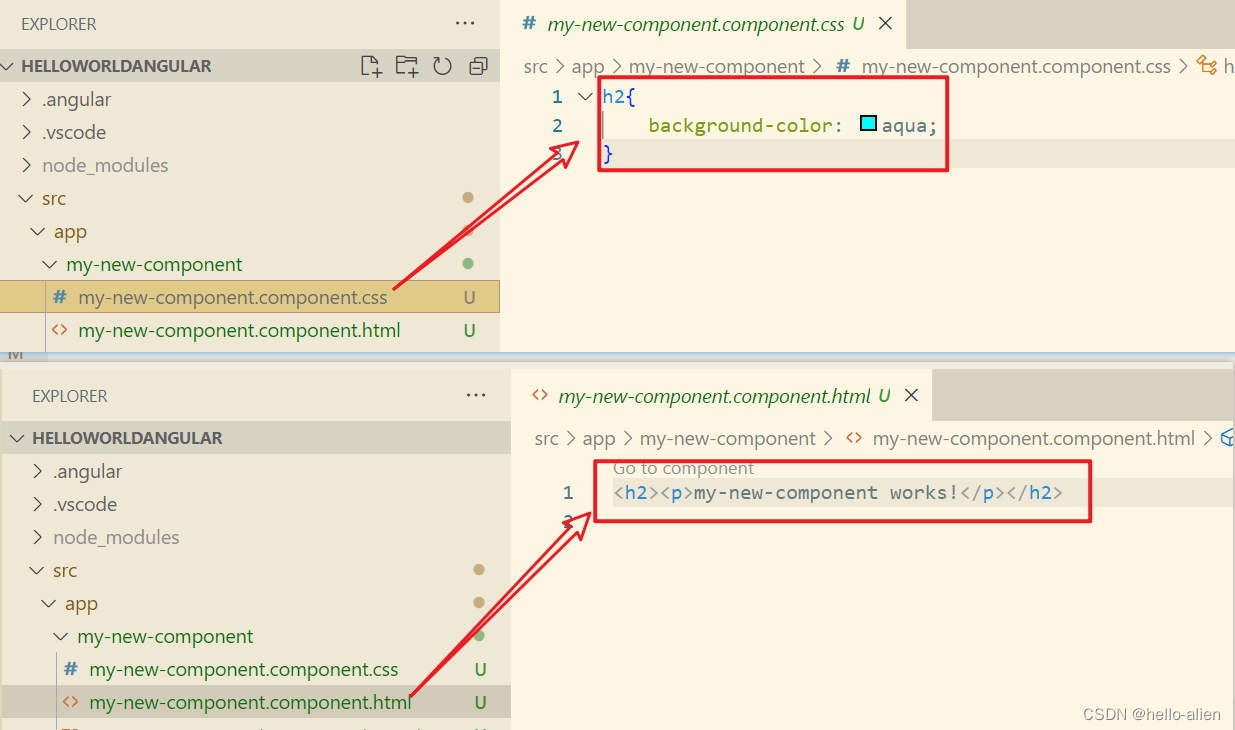
step4: 修改新组件:将CSS文件& HTML文件修改

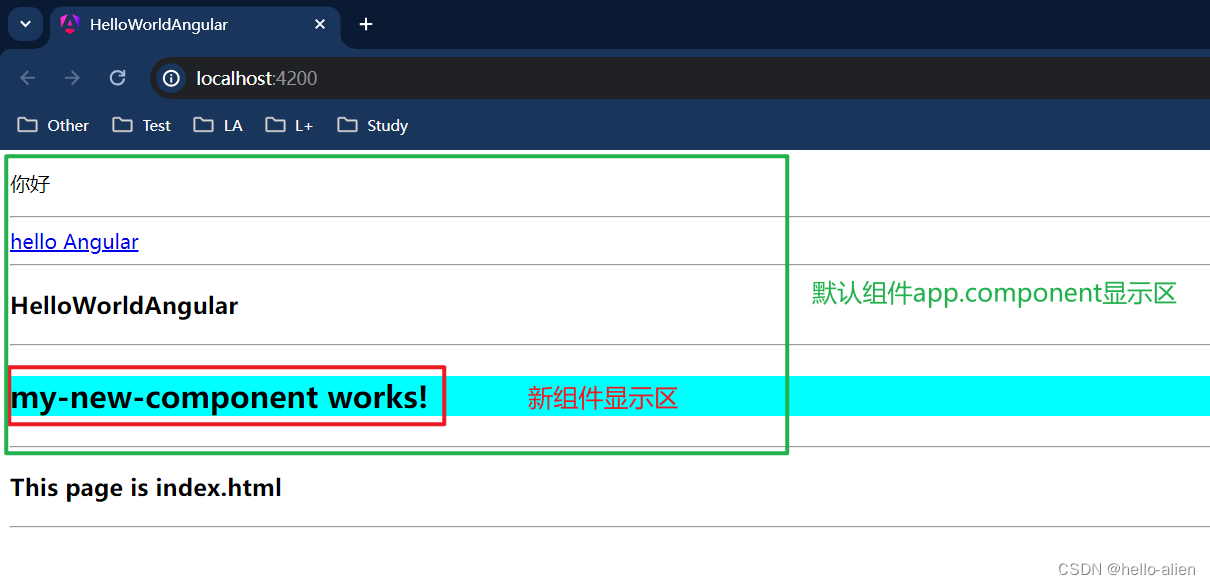
step5: 修改新组件:启动项目,最终看到的效果

4.对Angular架构新的认识(多组件)

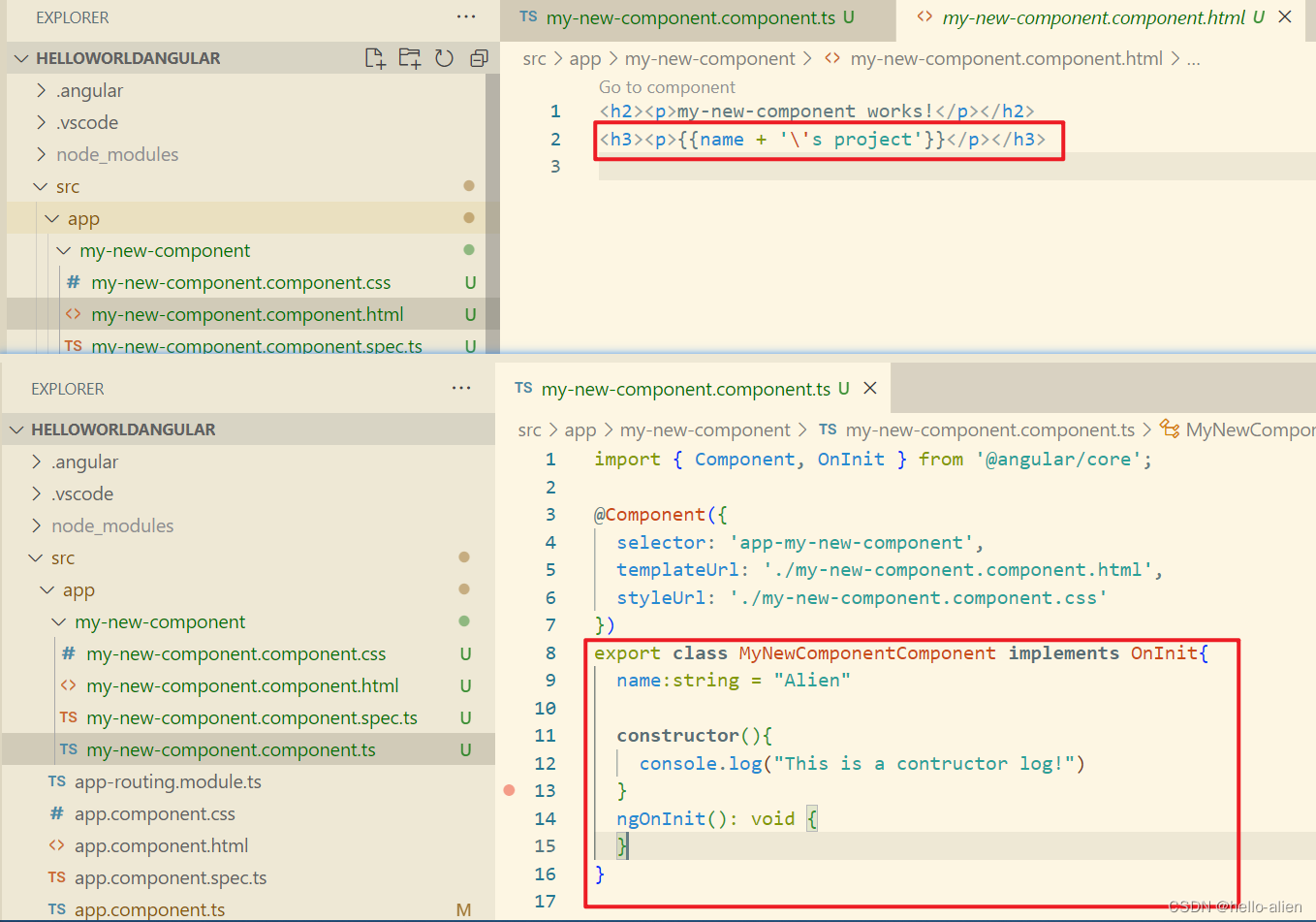
5.组件中业务逻辑文件的编辑(ts文件)
step1: 修改新组件html文件、TS文件。并在ts文件中引入新的变量name&在构造器中打印内容

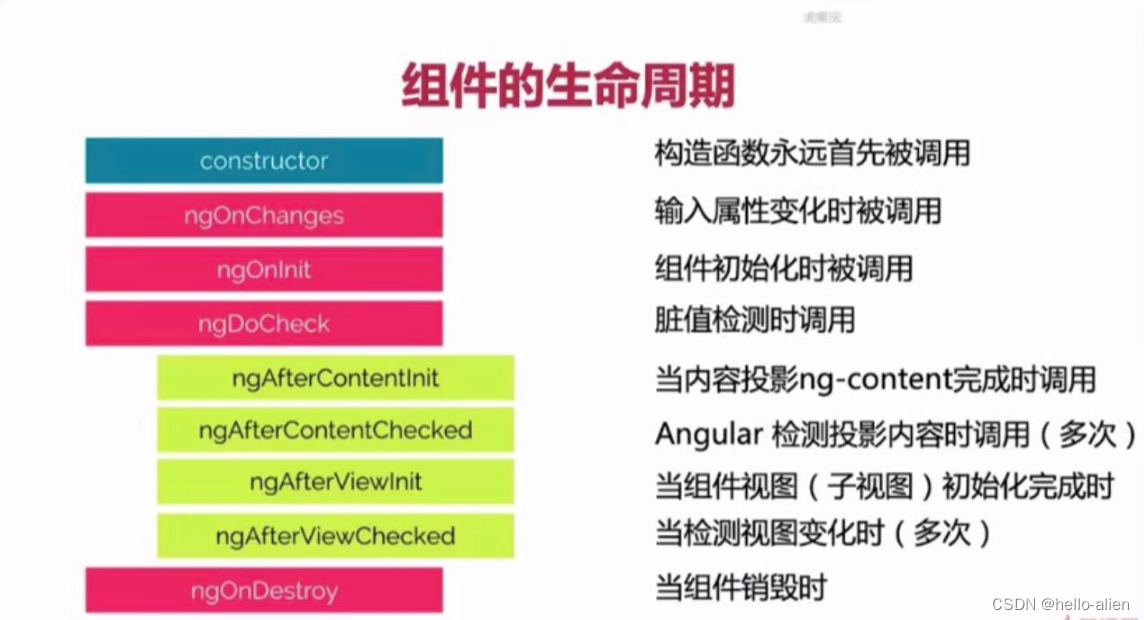
constructor & ngOnInit可参考如下文章,目前阶段不需要完全看懂
Angular 生命周期(constructor & ngOnInit)的作用

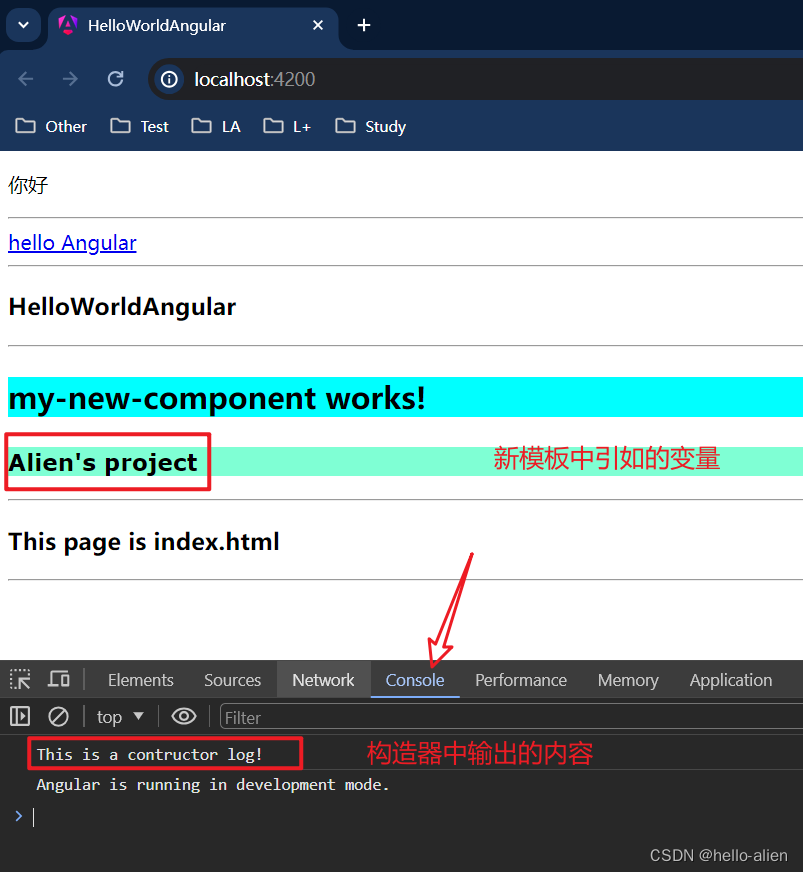
step2: 最终看到的效果

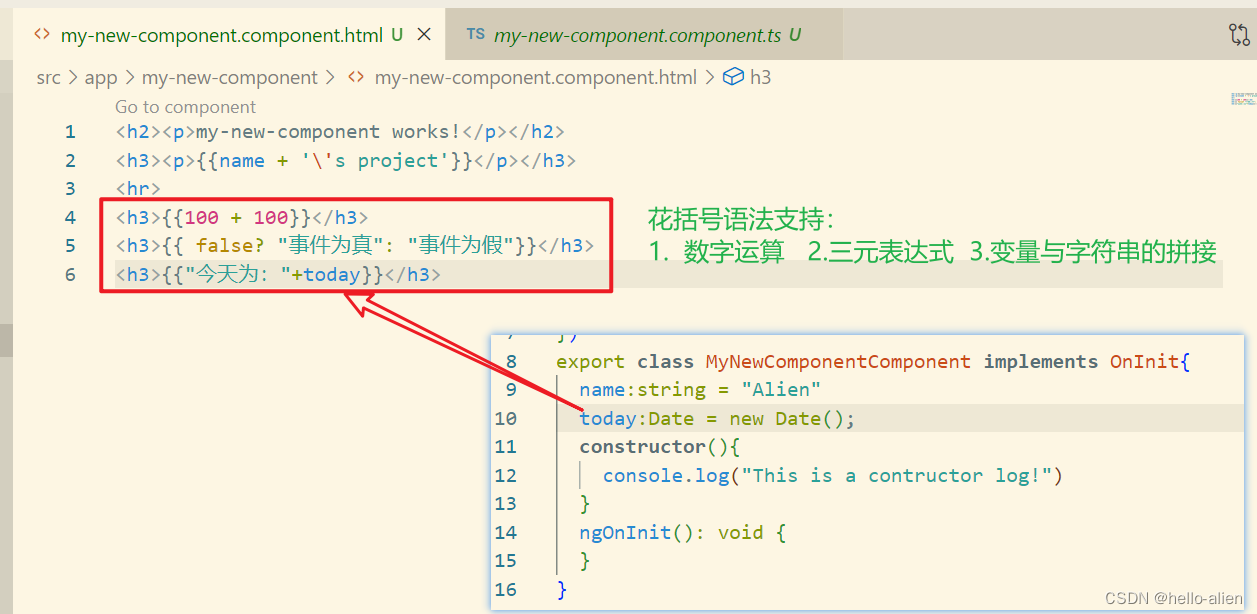
step3: 花括号语法支持的其他类型:

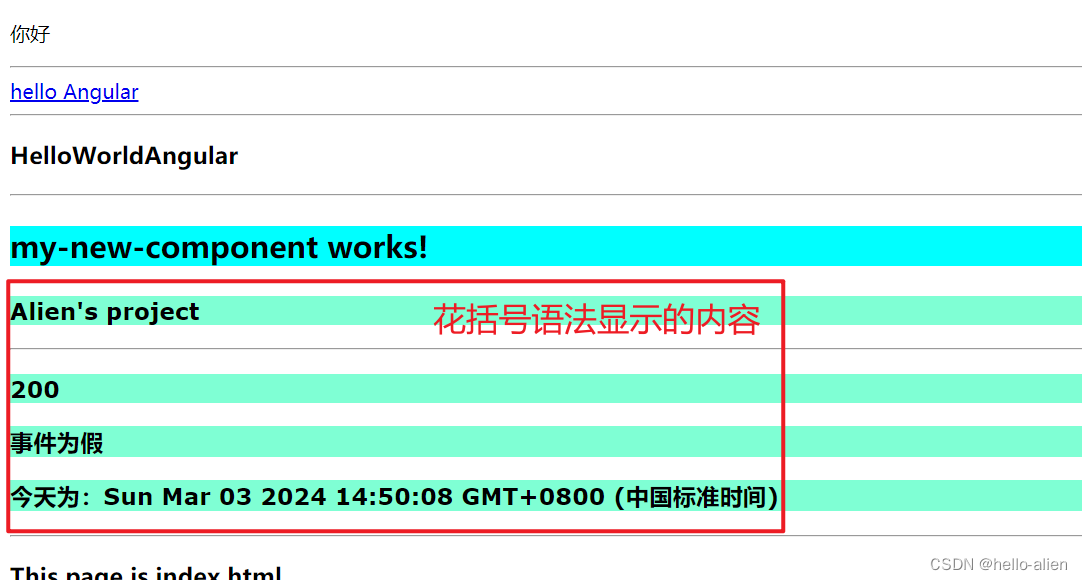
最终展示的效果如下:

6.标签中属性的绑定
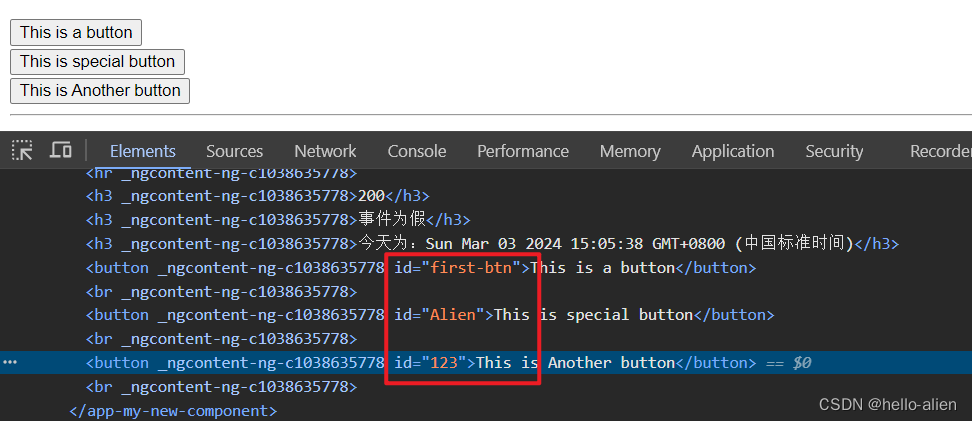
(1) ID的绑定

看到的最终效果:

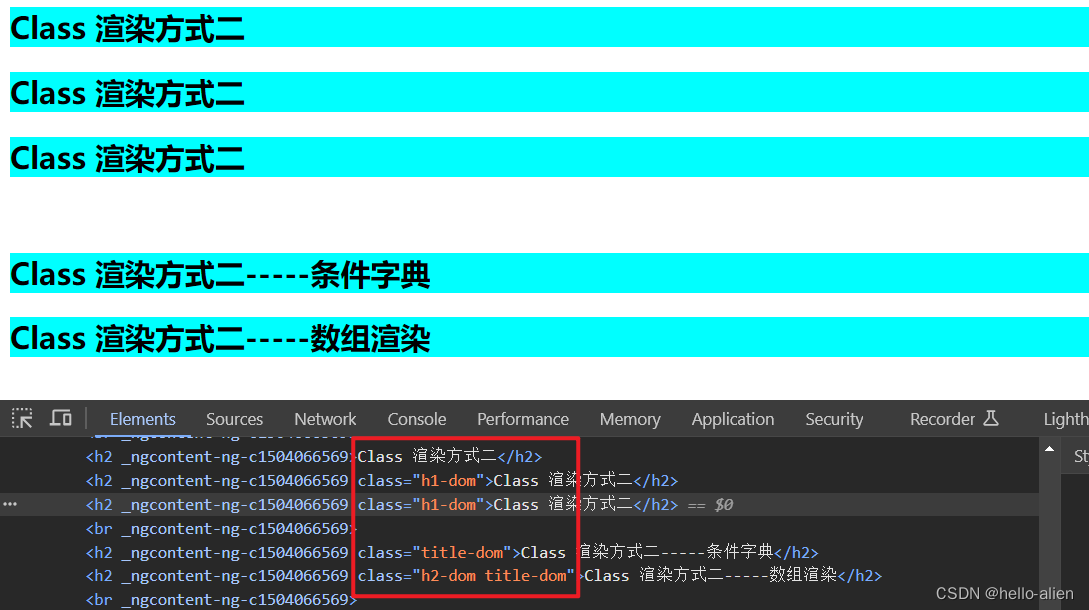
(2) class的绑定


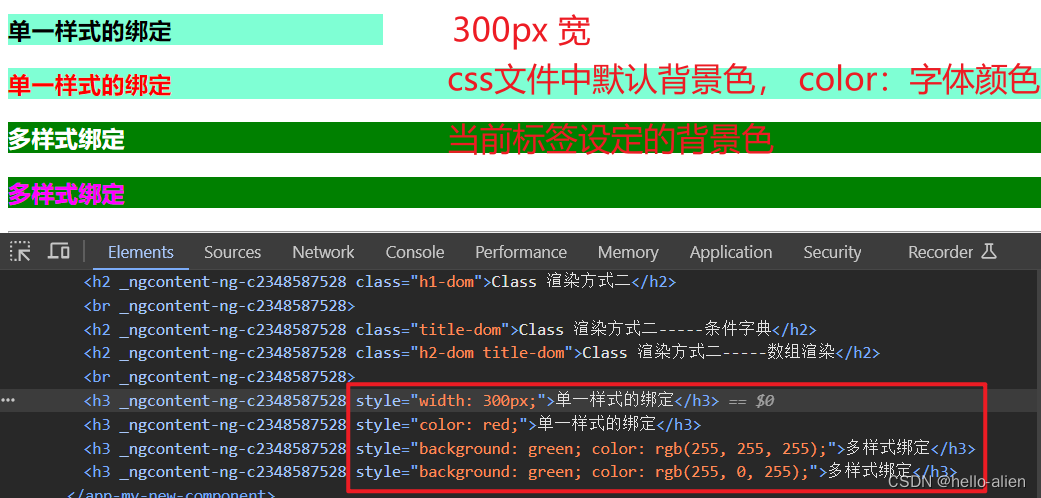
(3) 样式的绑定


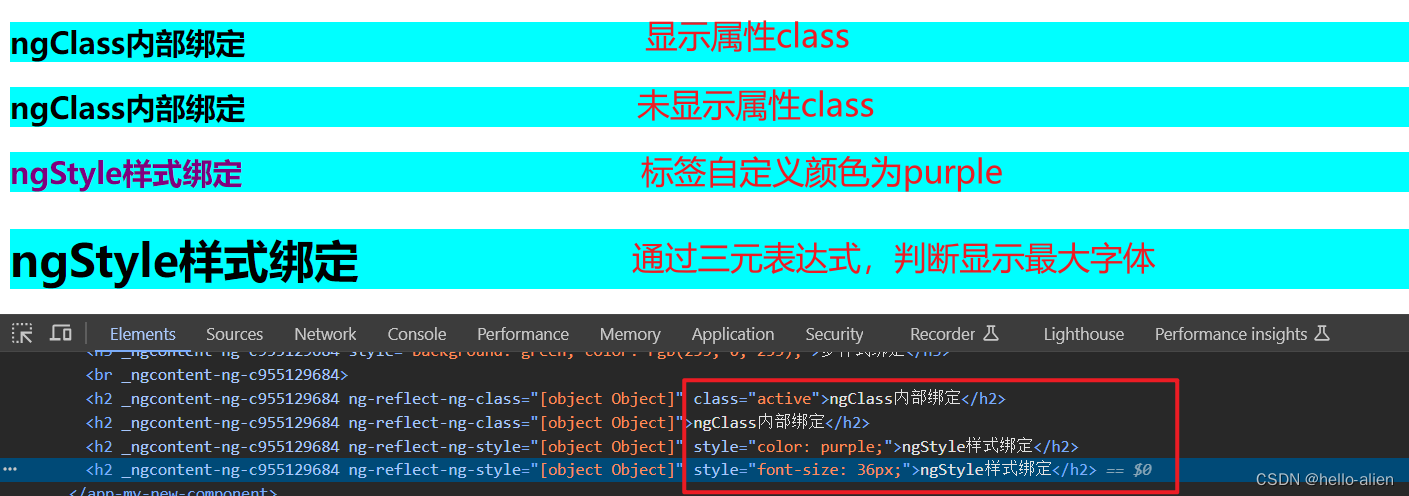
(4) ng内部样式的绑定


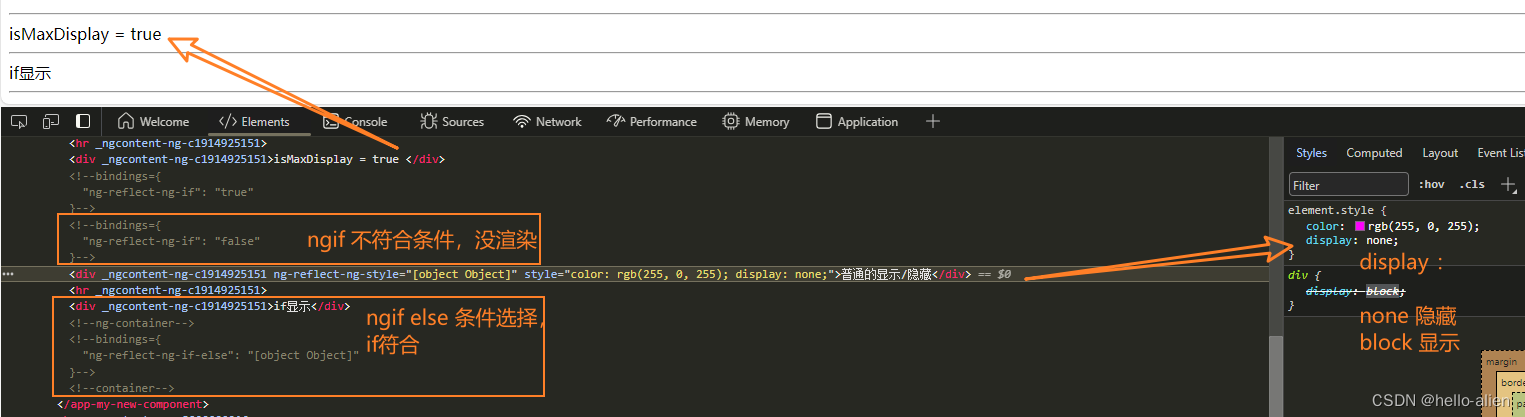
(5)条件判断