网站 做 app百度站长联盟
window对象
BOM(浏览器对象模型)
其为js操作浏览器提供了方法
window对象是一个全局变量,是BOM树根节点
BOM的属性和方法都是window的,如document、console.log()等
var定义在全局全局作用域中的变量、函数都会变成window对象属性和方法
定时器-延时函数
js内置让代码延迟执行的函数,setTimeout
语法:
setTimeout(回调函数,等待毫秒数)
仅执行一次
setTimeout返回的也是id
清除延时函数:

例子:广告自动消失
1.设置延时函数
2.隐藏元素
js执行机制
js一大特点只能是单线程;同一时间只能干一件事
js允许多线程(通过浏览器处理),因此出现同步与异步
同步任务
在主线程上执行,形成一个执行栈
异步任务
通过回调函数实现
三种类型:
普通事件,click、resize等
资源加载,load,error等
定时器,setInterval,setTimeout等
异步任务相关添加到任务队列
主线程执行完毕,查询任务队列,取出一个任务,推入主线程处理,重复动作
由于主线程不断地重复获得任务、执行任务,再获得任务、执行任务这种机制成为事件循环(event loop)
location对象
数据类型是对象,拆分并保存URL地址的各个组成部分
常用属性:
location.href属性获取完整的URL地址,对其赋值进行页面跳转
location.search属性获取地址中携带的参数,?后面部分
location.hash属性获取地址中携带的哈希值,#后面部分
常用于不刷新页面,显示不同页面
location.reload()用于刷新页面,location.reload(true)表示强制刷新
navigator对象
记录浏览器自身相关信息
属性方法
通过userAgent检测浏览器版本及平台
跳转的代码!
//检测userAgent(浏览器信息)(function){
const userAgent= navigator.userAgent
//验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
//如果是Android或Phone,则跳转至移动站点
if (android || iphone){
location.href = 'http://m.itcast.cn'
}
})();
history对象
主要管理历史纪录,该对象与浏览器地址栏的操作相对应,前进、后退、历史记录等。
history.back()<=>退后
history.forward()<=>前进
history.go(n)<=>前进n个页面

本地存储
数据储存在用户浏览器中,刷新不会丢失(永久性)
特性:
可以多窗口共享(同一浏览器)
以键值对形式存储使用
本地存储得到的只能是字符串
语法:
存储数据
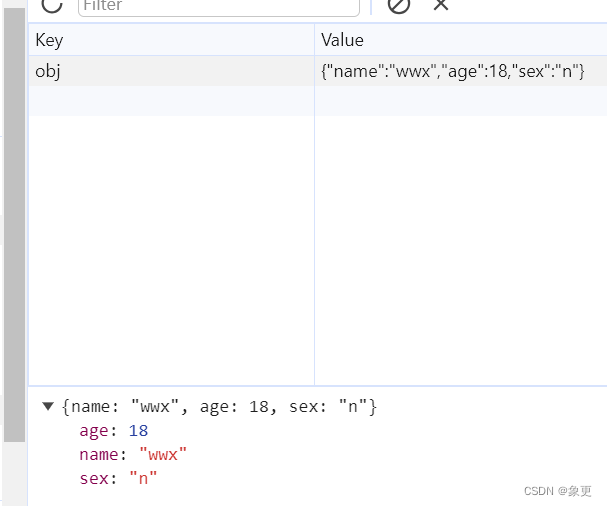
localStorage.setItem('key',value)

添加会在其中显示
获取数据
localStorage.getItem('key')
删除数据
localStorage.removeItem('key')
改数据
只需要再写一遍localStorage.setItem('key',value) 改变value值即可
本地存储处理复杂数据类型
本地只能储存字符型,无法储存复杂数据类型
需要将复杂数据类型转化成JSON字符串,在储存到本地
语法:
JSON.stringfy()


JSON.parse()
将JSON字符串转换为对象
数组的map以及join方法
map(也称映射)遍历数组,处理数据,返回新的数组

数组join方法,将数组转化为字符串
参数是什么就用什么隔开
特殊的:


本地储存的案例:
涉及表单提交中 bottom与submit的关系
submit:默认form提交
bottom:响应用户自定义事件(可以监听)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>~</title><link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico"><link rel="stylesheet" href="css/初始化表.css"><meta name="keywords" content="..." /><style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.box {width: 1000px;height: 100%;margin: 100px auto;text-align: center;}h1 {margin: 40px;}h2 {margin-top: 40px;}input {width: 70px;}button {margin-left: 10px;background-color: #451af1;color: #fff;border-radius: 4px;}table {margin: 0 auto;border: #c8c7ca;width: 600px;}td {padding: 5px;}thead {background-color: #88cbf6;font-size: 14px;}a {color: white;display: inline-block;width: 45px;height: 15px;line-height: 15px;background-color: #eb6e07;cursor: pointer;}.title {width: 600px;height: 30px;line-height: 30px;padding-right: 15px;margin: 10px auto;text-align: right;}.title span {display: inline-block;color: #f26934;}</style>
</head><body><div class="box"><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname">年龄:<input type="text" class="age" name="age">性别:<input type="text" class="sex" name="sex">薪资:<input type="text" class="salary" name="salary">就业城市:<select class="city" name="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="成都">成都</option></select><button class="add">录入</button></form><h2>就业榜</h2><div class="title">共有数据<span>0</span>条</div><table border="1" align="center" cellpadding="0" cellspacing="0"><thead><tr><td>学号</td><td>姓名</td><td>年龄</td><td>性别</td><td>薪资</td><td>就业城市</td><td>操作</td></tr></thead><tbody></tbody></table></div><script>const info = document.querySelector('.info')const uname = document.querySelector('.uname')const age = document.querySelector('.age')const sex = document.querySelector('.sex')const salary = document.querySelector('.salary')const city = document.querySelector('.city')const button = document.querySelector('.add')const number = document.querySelector('.title span')const tbody = document.querySelector('tbody')const names = document.querySelectorAll('[name]')const arr = []function render() {const arr1 = arr.map((item,index) => {return `<tr><td>${item.Id}</td><td>${item.uname}</td><td>${item.age}</td><td>${item.sex}</td><td>${item.salary}</td><td>${item.city}</td><td><a href="javascript:" data-id=${index}>delete</a></td></tr>`})tbody.innerHTML = arr1.join('')number.innerHTML = arr1.length}info.addEventListener('submit', function (e) {e.preventDefault()for (let i = 0; i < names.length; i++) {if (names[i].value === '') {return alert('数据不能为空!')}}arr.push({Id: arr.length,uname: uname.value,age: age.value,sex: sex.value,salary: salary.value,city: city.value,time: new Date().toDateString()})render()this.reset()localStorage.setItem('data', JSON.stringify(arr))})tbody.addEventListener('click',function(e){if (e.target.tagName==='A' && confirm('是否删除?')){arr.splice(e.target.dataset.id,1)render()localStorage.setItem('data', JSON.stringify(arr))}})</script></body></html>
