android网站客户端开发友链查询站长工具

引言
在开发视频类应用时,我们常常会遇到需要同时请求相机和麦克风权限的场景。比如,在用户发布视频动态时,相机用于捕捉画面,麦克风用于录制声音;又或者在直播功能中,只有获得这两项权限,用户才能顺利开播。
然而,权限管理在实际开发中往往会变得复杂:用户拒绝某项权限后如何处理?权限请求的弹窗顺序如何优化用户体验?如何保证逻辑清晰,代码易于维护?
本文将从实际项目出发,分析 iOS 平台权限管理的核心要点,并分享一种同时请求相机和麦克风权限的最佳实践方案,帮助开发者在代码实现和用户体验之间找到平衡。
Info.plist 文件中的权限声明
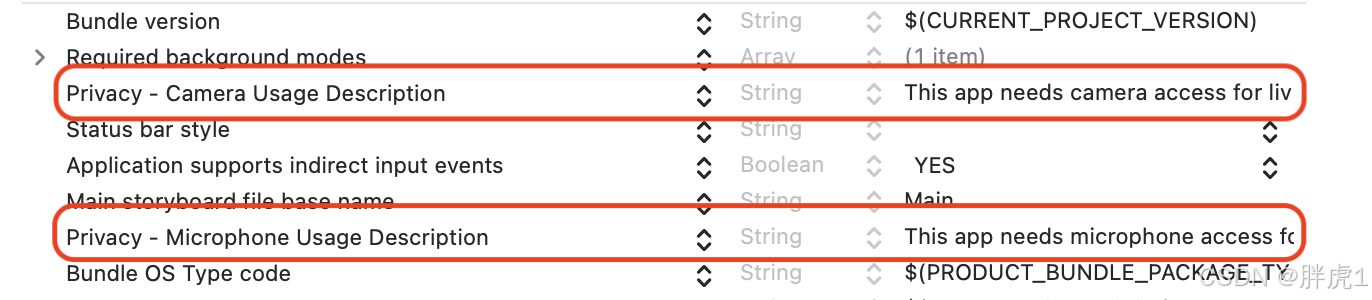
iOS系统对于权限的使用十分敏感,几乎所有的权限都需要到Info.plist文件中进行配置,NSCameraUsageDescription添加使用相机权限的用途,NSMicrophoneUsageDescription以及使用麦克风权限的用户。

如果在info.plist文件中缺少声明和描述,当我们请求或者获取权限时会发生崩溃,即便是描述不清晰也有可能会直接影响App的上架审核。
权限状态的分类与处理
iOS中关于相机和麦克风的权限状态通常通过系统的API返回,目前分为以下4种:
public enum AVAuthorizationStatus : Int, @unchecked Sendable {case notDetermined = 0case restricted = 1case denied = 2case authorized = 3
}- .notDetermined:表示用户尚未对权限做出选择,对于这种情况我们可以直接请求权限让用户来选择。
- .restricted:权限被系统限制,用户无法更改,这种情况我们需要告知用户权限受限。
- .denied:用户明确拒绝了权限的申请,对于这种情况我们可以提示用户到设置中更改权限,并引导用户跳转到设置页面。
- .authorized:用户已授权,对于这种情况用户可以直接使用对应功能。
实现同时请求两种权限的常见问题
权限请求的回调处理混乱
- 相机和麦克风的权限请求是独立的,各自的请求都有单独的回调。开发者容易将逻辑分散在多个地方,导致代码难以维护。
- 权限回调的状态难以同步,可能会出现两者之一被拒绝但仍尝试启动功能的情况。
- 回调嵌套或分散,代码结构混乱。
弹窗顺序不一致
- 同时请求两个权限时,系统会分别弹出权限请求对话框。若不加控制,可能导致用户体验不佳。
- 弹窗顺序不统一,每次操作顺序可能不同(相机在前或麦克风在前)。
权限状态处理不全面
- 开发者可能忽略了部分权限状态(如
.restricted或.denied),导致权限请求逻辑存在漏洞 - 用户禁用麦克风后,界面没有任何反馈提示。
- 系统限制导致功能不可用时,没有明确的用户引导。
- 如果用户拒绝了其中一个权限,应用可能直接报错或终止功能,而没有提供任何替代方案。
- 没有明确的引导用户重新授权的提示,可能导致用户无法恢复使用功能。
最优实现方案
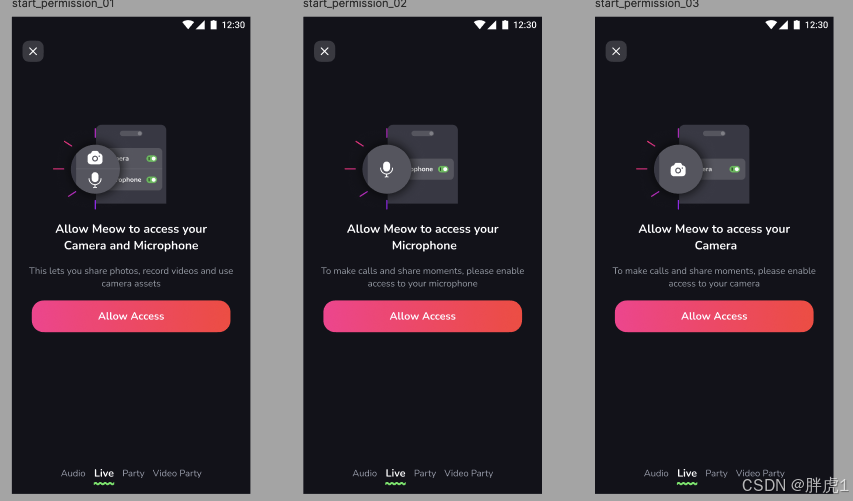
我们以直播间开播准备页为例,用户启动开播之后首先会检查麦克风和相机的权限,如果两个权限都未获取到则显示第一个页面需要申请两个权限。
如果只是其中一个权限尚未获取,我们需要需要显示对应的UI,并在点击授权时进行申请。
为此我们创建了一个权限管理类MWAccessHelper,专门处理权限的检查和申请。
权限检查
对于相机和麦克风我们定义两个不同的方法来进行权限的检查。
/// 查看相机权限public static func checkCameraAccess() -> Bool {let authStatus = AVCaptureDevice.authorizationStatus(for: .video)if authStatus == .restricted || authStatus == .denied || authStatus == .notDetermined {return false}return true}/// 查看麦克风权限public static func checkMicrophoneAccess() -> Bool {let authStatus = AVCaptureDevice.authorizationStatus(for: .audio)if authStatus == .restricted || authStatus == .denied || authStatus == .notDetermined{return false}return true}
如果权限尚未全都获取,则直接根据权限状态显示权限需要申请的UI页面。
// 查看权限let cameraAccess = MWAccessHelper.checkCameraAccess()let micAccess = MWAccessHelper.checkMicrophoneAccess()if cameraAccess && micAccess {....} else {addAllowAccessView()allowAccessView?.refreshAccessStatus(isCamera: cameraAccess, isMicrophone: micAccess)}权限申请
为了统一申请权限,我们还定义了一个公共的权限申请方法,以及单独的麦克风权限和相机权限申请方法。
/// 申请麦克风和相机权限public static func requestCameraAndMicrophoneAccess(_ completion: @escaping (Bool) -> Void) {if checkCameraAccess() && checkMicrophoneAccess() {completion(true)return}// 请求相机权限requestCameraAccess { (cameraGranted) inif cameraGranted {// 请求麦克风权限requestMicrophoneAccess { (microphoneGranted) incompletion(microphoneGranted)}} else {completion(false)}}}- 首先检查权限是否已经获取,如果已经获取则直接回调true。
- 优先请求相机权限。
- 相机权限获取成功后,请求麦克风权限。
- 相机权限获取失败直接回调false结束。
- 麦克风权限获取成功后,回调true结束。
- 麦克风权限获取失败后回调false结束。
请求相机权限方法:
/// 请求相机权限public static func requestCameraAccess(_ completion: @escaping (Bool) -> Void) {let authStatus = AVCaptureDevice.authorizationStatus(for: .video)if authStatus == .authorized {completion(true)} else if authStatus == .notDetermined {AVCaptureDevice.requestAccess(for: .video) { (videoGranted) incompletion(videoGranted)}} else if authStatus == .denied || authStatus == .restricted {// 去设置UIApplication.shared.open(URL(string: UIApplication.openSettingsURLString)!, options: [:], completionHandler: nil)}}- 如果已经获取到了相机权限直接回调true。
- 如果尚未决定权限,则直接申请,根据用户授权情况回调结果。
- 如果用户已经明确拒绝权限,或者系统原因权限未获取到,则直接跳转设置页面。
请求麦克风权限方法:
/// 请求麦克风权限public static func requestMicrophoneAccess(_ completion: @escaping (Bool) -> Void) {let authStatus = AVCaptureDevice.authorizationStatus(for: .audio)if authStatus == .notDetermined {AVCaptureDevice.requestAccess(for: .audio) { (audioGranted) incompletion(audioGranted)}} else if authStatus == .denied || authStatus == .restricted {// 去设置UIApplication.shared.open(URL(string: UIApplication.openSettingsURLString)!, options: [:], completionHandler: nil)}}- 如果已经获取到了麦克风权限直接回调true。
- 如果尚未决定权限,则直接申请,根据用户授权情况回调结果。
- 如果用户已经明确拒绝权限,或者系统原因权限未获取到,则直接跳转设置页面。
结语
在 iOS 开发中,同时请求相机和麦克风权限是一个常见但容易被忽视的难点。通过对权限状态的全面分析和逻辑封装,我们不仅可以提高代码的可读性和复用性,还能大幅优化用户体验。
权限管理不仅仅是一个技术问题,更是对用户隐私和体验的尊重。在实现过程中,务必要关注权限的弹窗顺序、拒绝后的引导文案,以及替代功能的提供,确保应用在各种权限状态下都能优雅地运行。
未来,随着用户隐私意识的提升和系统权限机制的不断演进,权限管理将变得更加复杂和重要。希望本文的最佳实践能够为开发者提供思路,帮助大家在实际项目中轻松应对类似场景,为用户带来更加流畅和安全的使用体验。
