网站建设教程速成优化设计五年级下册语文答案
目录
一、Vue路由
1.1 简介
( 1 ) 特点
( 2 ) 作用
1.2 实例
( 1 ) 引入
( 2 ) 组件
( 3 ) 关系
( 4 ) 路由
( 5 ) 事件
( 6 ) 锚点
二、nodeJS
2.1 下载
2.2 安装
2.3 环境搭建
新增
添加
测试
配置
运行
一、Vue路由
1.1 简介
Vue路由是Vue.js框架中用于管理页面导航的插件。它允许开发者通过定义路由规则,将不同的组件映射到不同的URL上,实现页面之间的切换和导航。
Vue路由的核心是路由器(Router),它负责监听URL的变化,并根据配置的路由规则来匹配相应的组件进行渲染。在Vue中,我们可以通过Vue Router插件来创建和配置路由器。
( 1 ) 特点
-
声明式路由:Vue路由使用声明式的方式来配置路由规则,开发者只需要在配置文件中定义好路由规则,就可以实现页面之间的切换和导航。
-
嵌套路由:Vue路由支持嵌套路由,可以将多个组件组合成一个整体,并通过父子关系来管理路由。
-
动态路由:Vue路由支持动态路由,可以根据不同的参数来动态生成路由规则,实现更灵活的页面导航。
-
路由懒加载:Vue路由支持路由懒加载,可以将页面组件按需加载,提高页面加载速度和用户体验。
-
导航守卫:Vue路由提供了导航守卫的功能,可以在路由切换前后执行一些额外的逻辑,例如权限验证、页面切换动画等。
总的来说,Vue路由提供了一套完善的路由系统,可以帮助开发者更好地管理页面导航,提供良好的用户体验,并支持嵌套路由、动态路由、路由懒加载、导航守卫等功能,使得开发者可以更灵活地控制页面的展示和交互。
( 2 ) 作用
Vue路由有以下几个主要的作用:
- 1. 实现页面之间的切换和导航:Vue路由可以根据URL的变化,动态地加载和渲染不同的组件,实现页面之间的切换和导航。
- 2. 提供良好的用户体验:通过使用Vue路由,可以实现单页应用(SPA)的效果,页面切换时不需要重新加载整个页面,只需要更新组件部分,提高了用户的交互体验。
- 3. 管理页面状态:Vue路由可以根据URL的变化,动态地管理页面的状态。例如,在URL中添加参数,可以实现页面的筛选、排序等功能。
- 4. 支持嵌套路由:Vue路由支持嵌套路由,可以将多个组件组合成一个整体,并通过父子关系来管理路由。这样可以更好地组织和管理页面结构。
- 5. 支持动态路由和路由参数:Vue路由支持动态路由,可以根据不同的参数来动态生成路由规则,实现更灵活的页面导航。同时,也可以通过路由参数传递数据,实现组件之间的通信。
- 6. 提供导航守卫:Vue路由提供了导航守卫的功能,可以在路由切换前后执行一些额外的逻辑,例如权限验证、页面切换动画等。
总的来说,Vue路由可以帮助开发者更好地管理页面导航,提供良好的用户体验,并且支持动态路由和导航守卫等功能,使得开发者可以更灵活地控制页面的展示和交互。
1.2 实例
( 1 ) 引入
创建 HTML 文件,在该文件中进行引入js依赖
<!-- 1.引入vue的js依赖 -->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<!-- 1.引入路由的js依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>( 2 ) 组件
在 script 标签中定义组件
// 2.定义组件
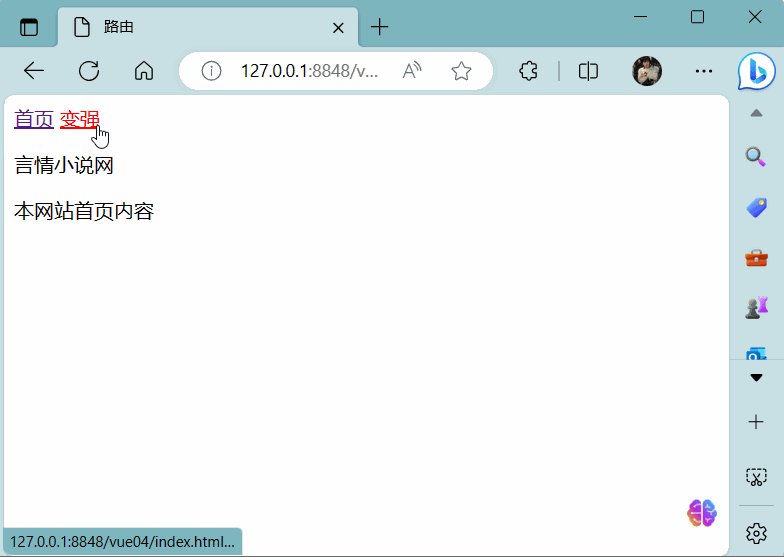
const Home = Vue.extend({template: "<div><p>言情小说网</p><div>本网站首页内容</div></div>"
});
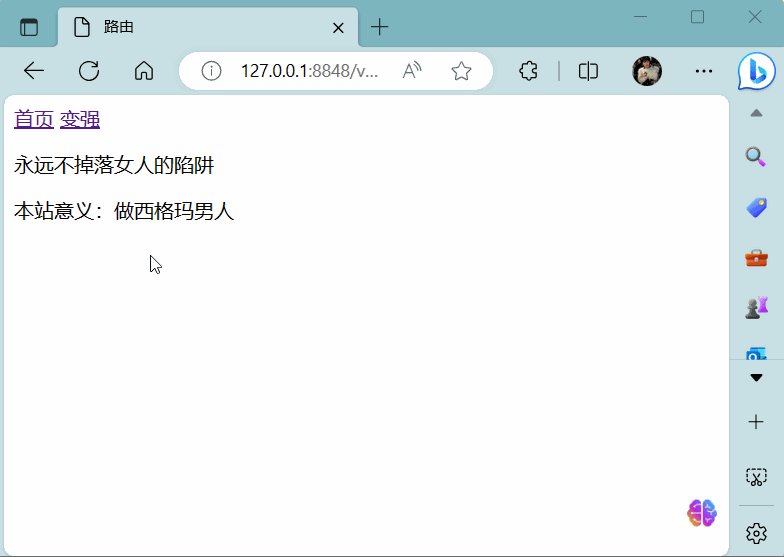
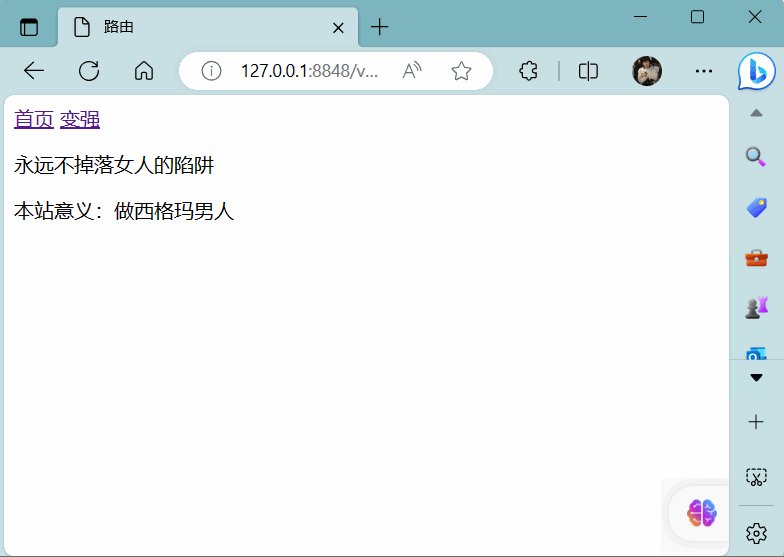
const Abort = Vue.extend({template: "<div><p>永远不掉落女人的陷阱</p><div>本站意义:做西格玛男人</div></div>"
});( 3 ) 关系
在 script 标签中定义组件与路径的对应关系
//3.定义组件与路径的对应关系let routes = [{path: '/Home',component: Home},{path: '/Abort',component: Abort}];( 4 ) 路由
在 script 标签中定义路由
// 4.定义路由const router = new VueRouter({routes});new Vue({el: '#app',router})( 5 ) 事件
在Vue边界中定义触发路由事件的按钮
<!-- 5.触发路由事件的按钮 --><router-link to="/Home">首页</router-link><router-link to="/Abort">变强</router-link>( 6 ) 锚点
在Vue边界中定义锚点(路由内容)
<!-- 6.定义锚点(路由内容) --><router-view></router-view>整合
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><!-- 1.引入vue的js依赖 --><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><!-- 1.引入路由的js依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script><title>路由</title></head><body><div id="app"><!-- 5.触发路由事件的按钮 --><router-link to="/Home">首页</router-link><router-link to="/Abort">变强</router-link><!-- 6.定义锚点(路由内容) --><router-view></router-view></div><script type="text/javascript">// 2.定义组件const Home = Vue.extend({template: "<div><p>言情小说网</p><div>本网站首页内容</div></div>"});const Abort = Vue.extend({template: "<div><p>永远不掉落女人的陷阱</p><div>本站意义:做西格玛男人</div></div>"});//3.定义组件与路径的对应关系let routes = [{path: '/Home',component: Home},{path: '/Abort',component: Abort}];// 4.定义路由const router = new VueRouter({routes});new Vue({el: '#app',router})</script></body>
</html>
执行效果

二、nodeJS
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,用于构建高性能、可扩展的网络应用程序。它允许开发者使用JavaScript语言来编写服务器端的应用程序,并提供了丰富的库和模块,方便开发者进行网络通信、文件操作、数据库访问等操作。
Node.js采用事件驱动、非阻塞I/O模型,使得它能够处理大量并发连接,具有出色的性能表现。它还拥有一个强大的包管理器npm,可以方便地安装、管理和共享代码库。
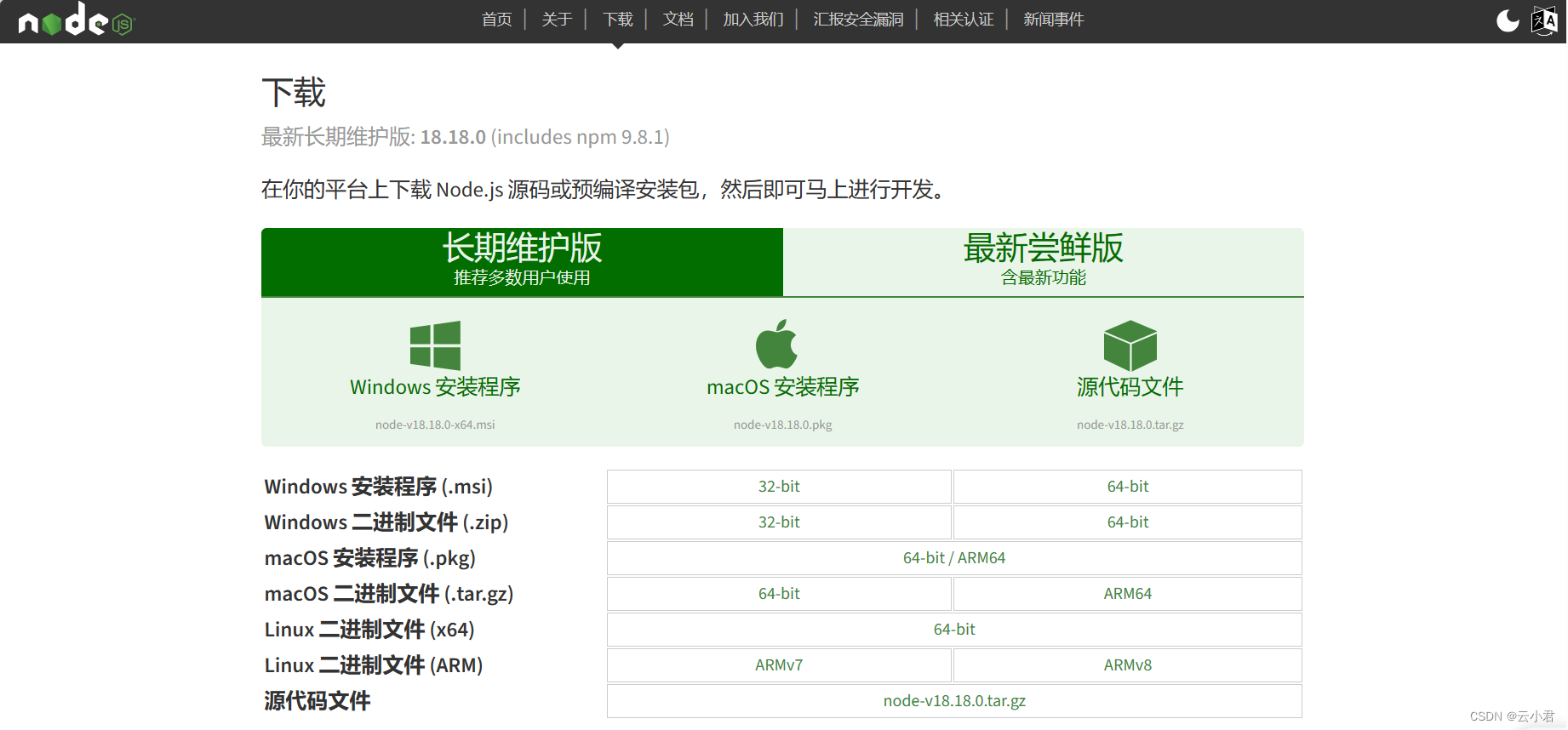
2.1 下载
下载 nodeJS 资源包 : 下载 | Node.js

注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
2.2 安装
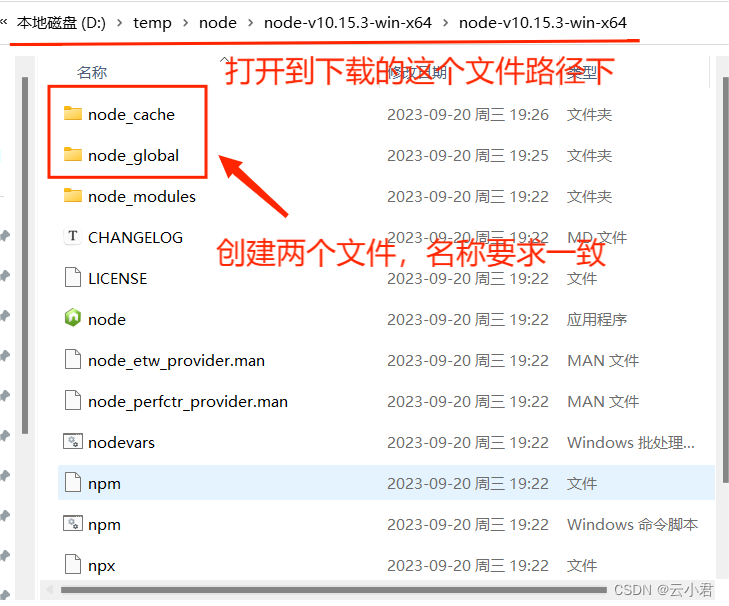
将文件解压到指定位置,并在解压后的目录下建立node_global和node_cache这两个目录
node_global:npm全局安装位置
node_cache:npm缓存路径
如图 :

2.3 环境搭建
新增
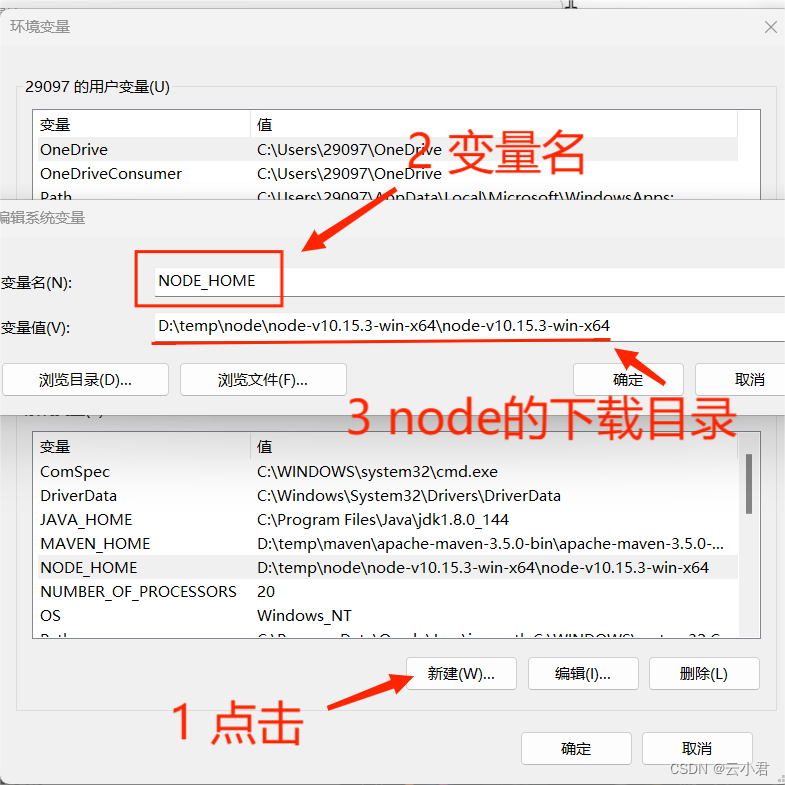
打开设置 -> 系统 -> 系统信息 -> 高级系统设置 -> 环境变量 -> 在系统变量中点击新建
新增一个环境变量
变量名 : NODE_HOME
变量值 :
下载后解压的指定目录 如( D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64 )
操作如图 :

添加
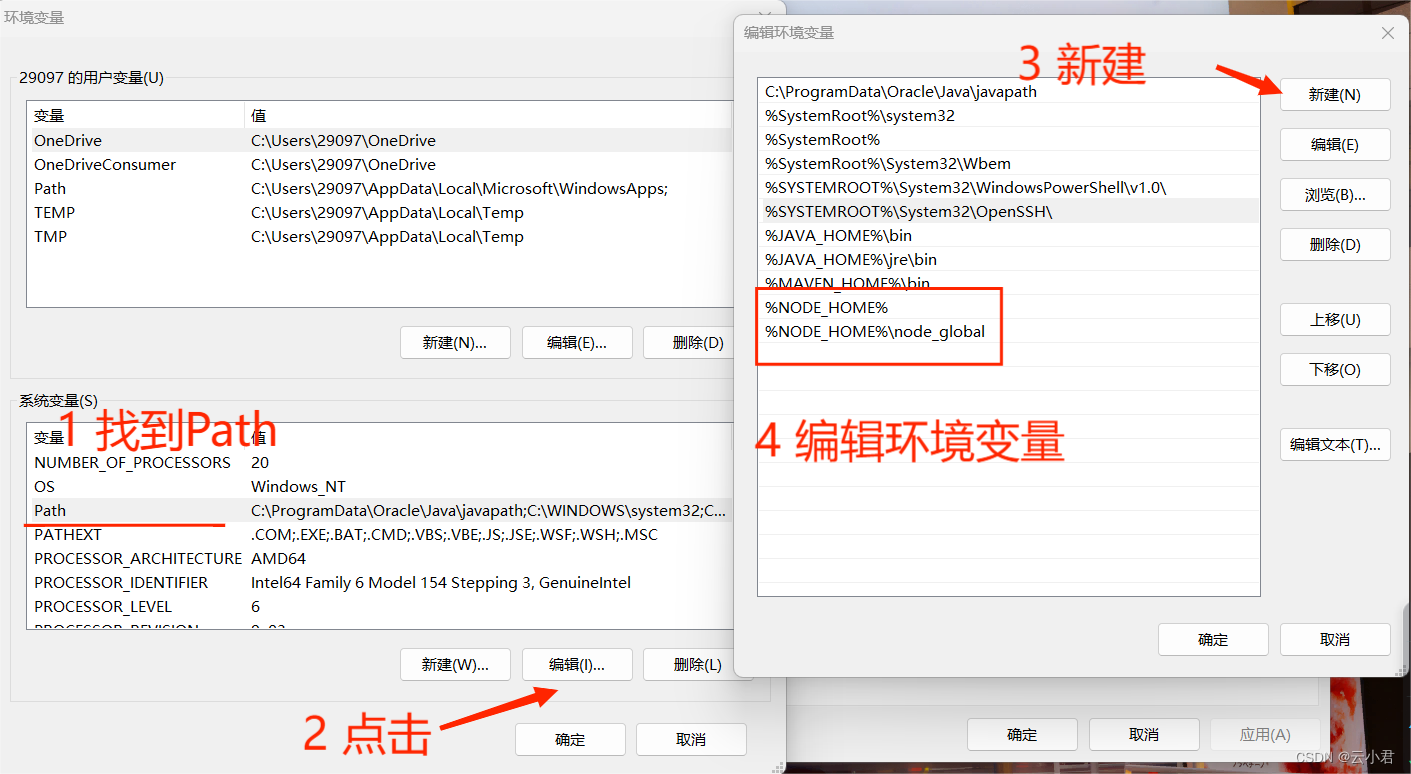
在系统变量中找到名为 : PATH 变量名的变量选中后,添加以下两个环境变量
需要添加的变量值 :
%NODE_HOME%
%NODE_HOME%\node_global
注 : 根据自己的电脑看是否在变量值后面增加分号来间隔变量值。
如 :
%NODE_HOME%;
%NODE_HOME%\node_global;
操作如图 :

测试
测试安装是否成功及环境变量是否配置完成
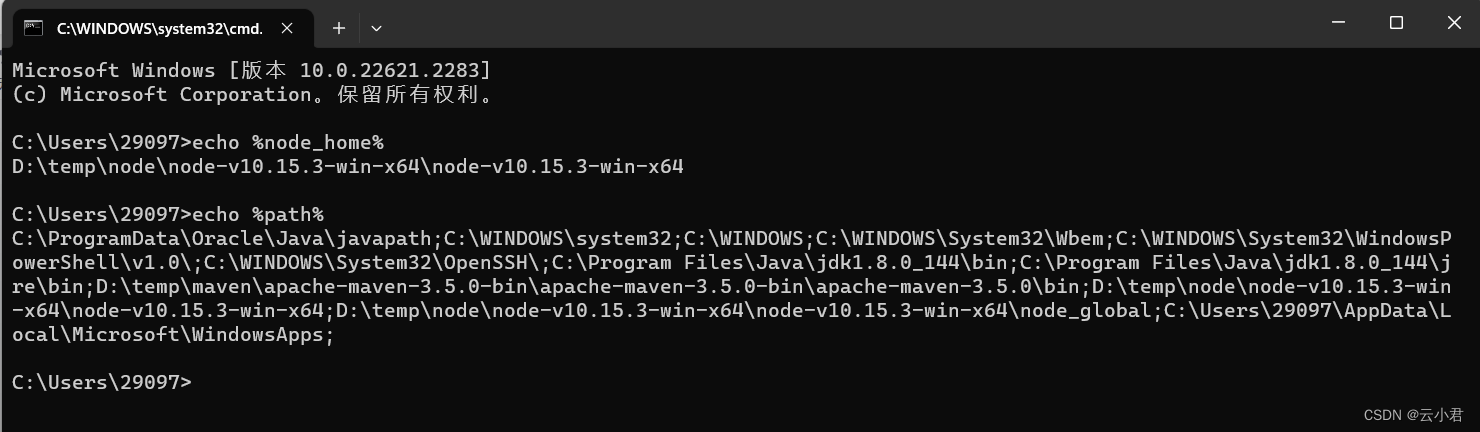
Win+R,输入cmd,打开cmd窗口,输出如下命令配置环境变量的查看
echo %node_home%
echo %path%
操作如图 : 
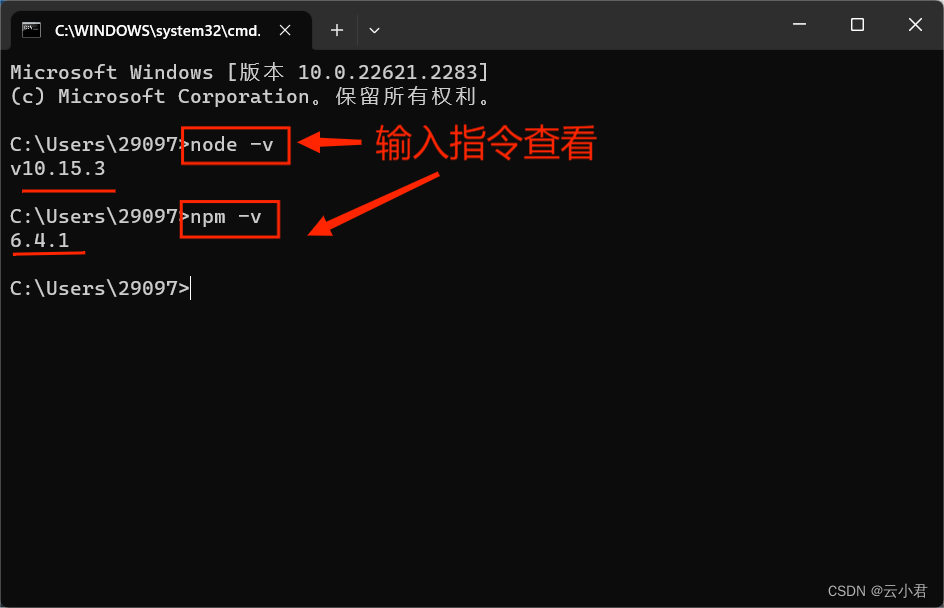
Win+R,输入cmd,打开cmd窗口,输出如下命令测试安装是否成功
node -v
npm -v
操作如图 :

配置
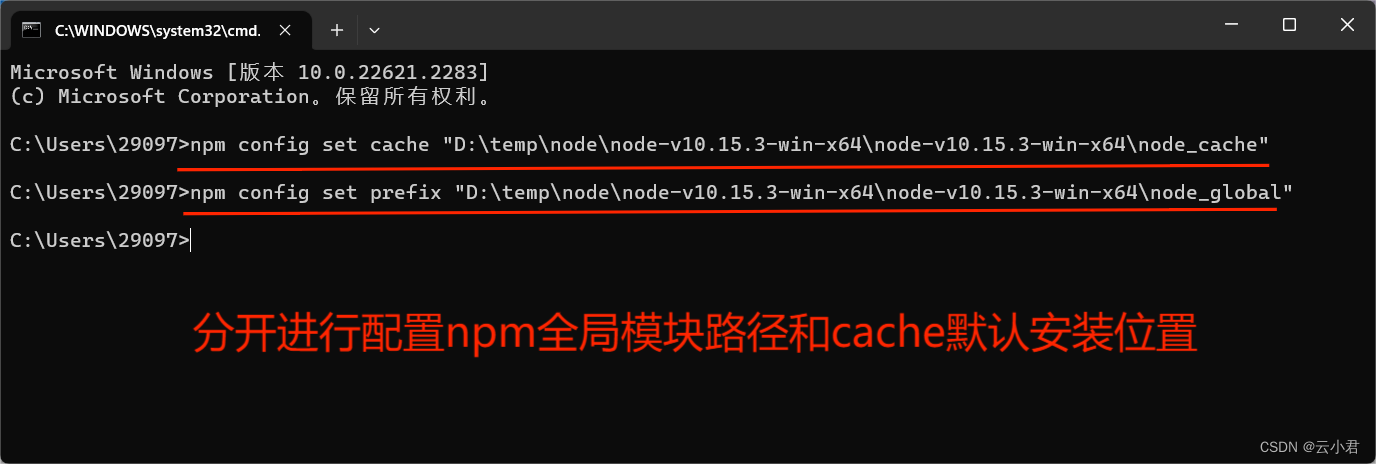
配置npm全局模块路径和cache默认安装位置
Win+R,输入cmd,打开cmd窗口,分开执行如下命令:
npm config set cache "D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注 :
以上的路径是下载node的本地路径,再进入到增加新建的两个文件目录里面
其中的双引号不能少
如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
( node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来 )
操作如图 :

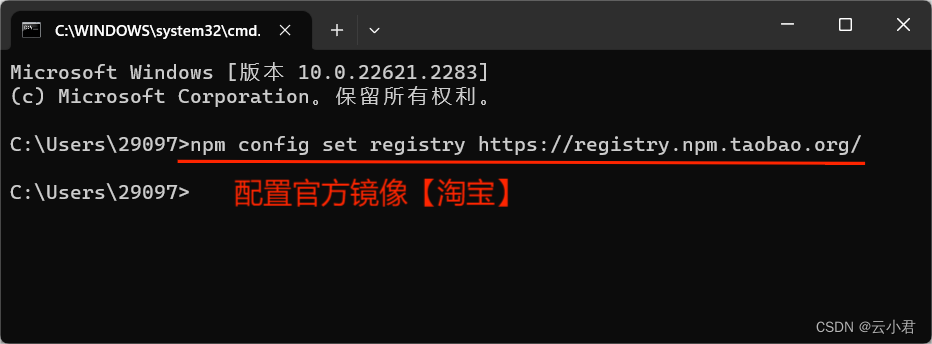
设置淘宝源 :
修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
Win+R,输入cmd,打开cmd窗口,输入指令:
npm config set registry https://registry.npm.taobao.org/
注 : 可以根据一下命令查看所有你设置过的源
npm config get registry
设置如图 :

运行
测试是否可以使用并运行启动Node.js项目
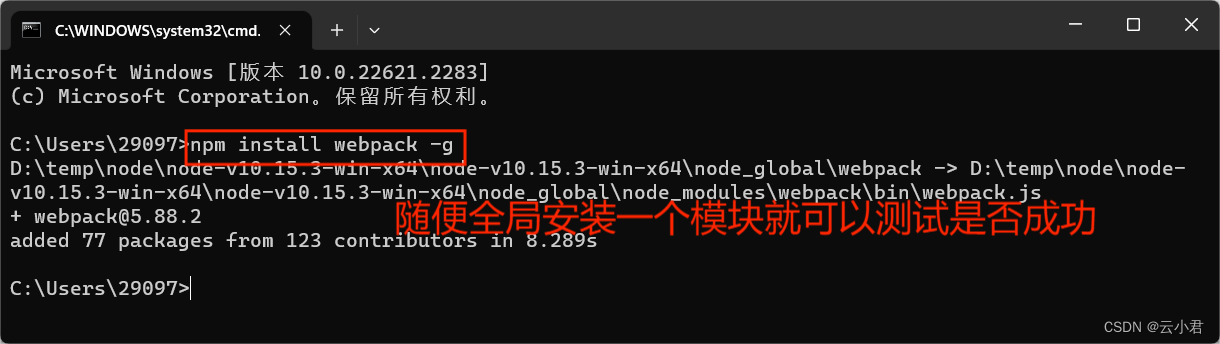
随便全局安装一个模块就可以测评
Win+R,输入cmd,打开cmd窗口,输入指令:
npm install webpack -g

命令执行完毕后,会在node_global路径下面生成(node_modules\webpack)文件
如果在自己的本地路径中,进行项目测试。
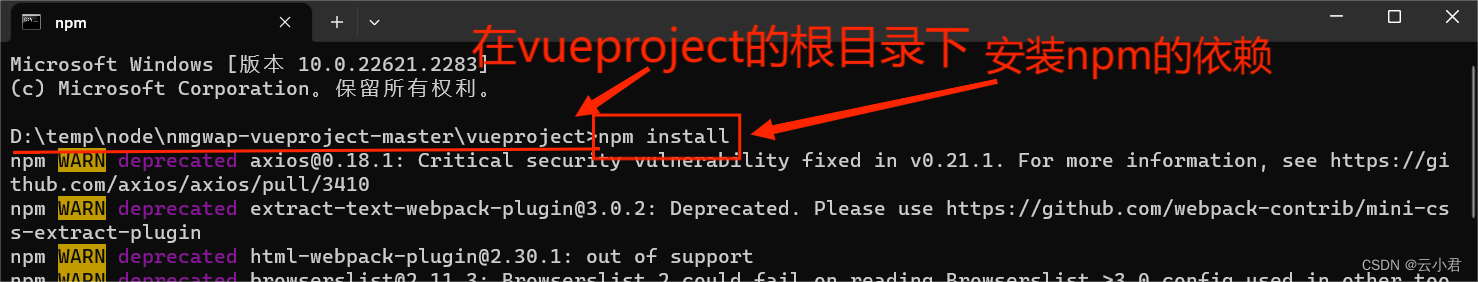
随便在自己的电脑上找一个项目,看是否可以进行添加Node.js依赖
在项目的跟目录中打开cmd窗口
执行如图 :

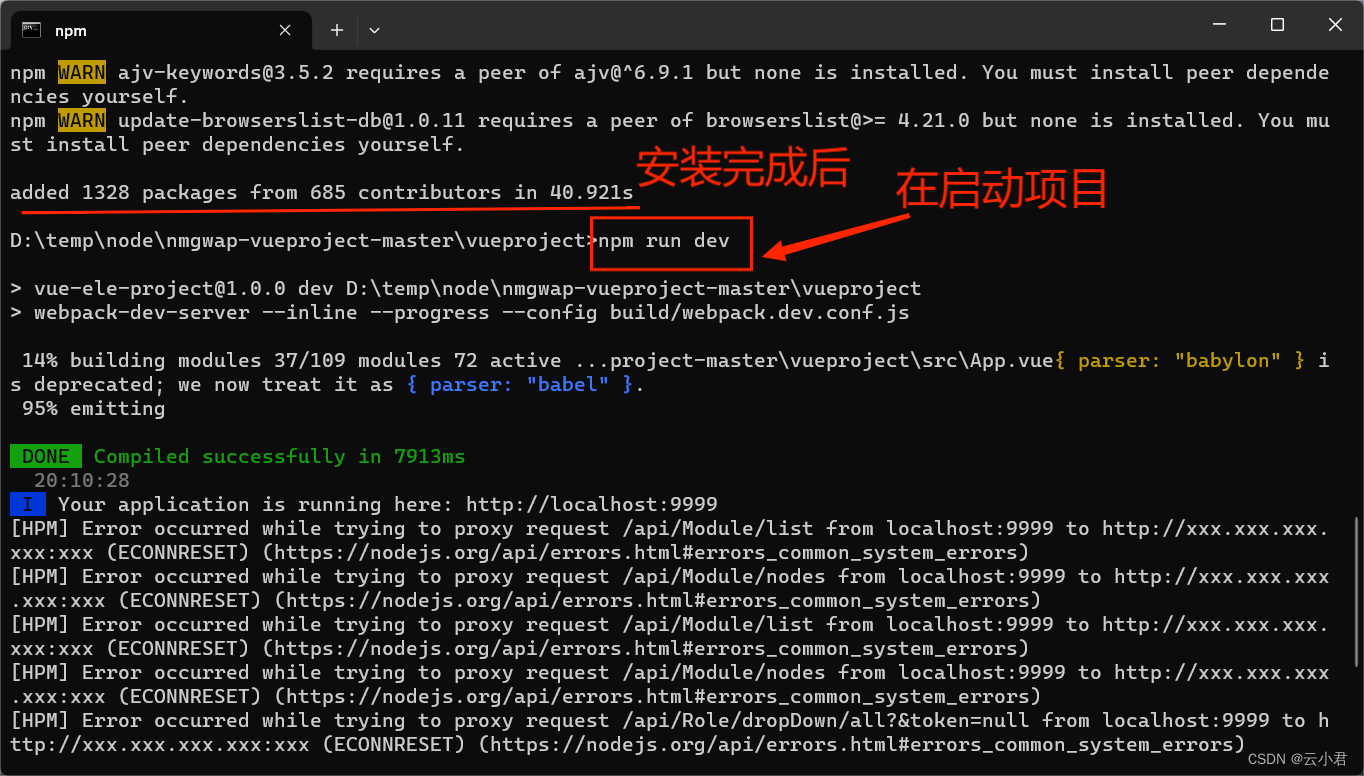
依赖添加后,启动项目。
继续执行以下命令启动项目:
npm run dev

启动执行后,项目开启说明完成;
以上是我启动项目的界面:

