做的页面好看的网站河南平价的seo整站优化定制
一、简介
vite是新一代前端构建工具,官网地址:https://vitejs.cn
vite的优势如下:
- 轻量快速的热重载(
HMR),能实现极速的服务启动。 - 对
TypeScript、JSX、CSS等支持开箱即用。 - 真正的按需编译,不再等待整个应用编译完成。
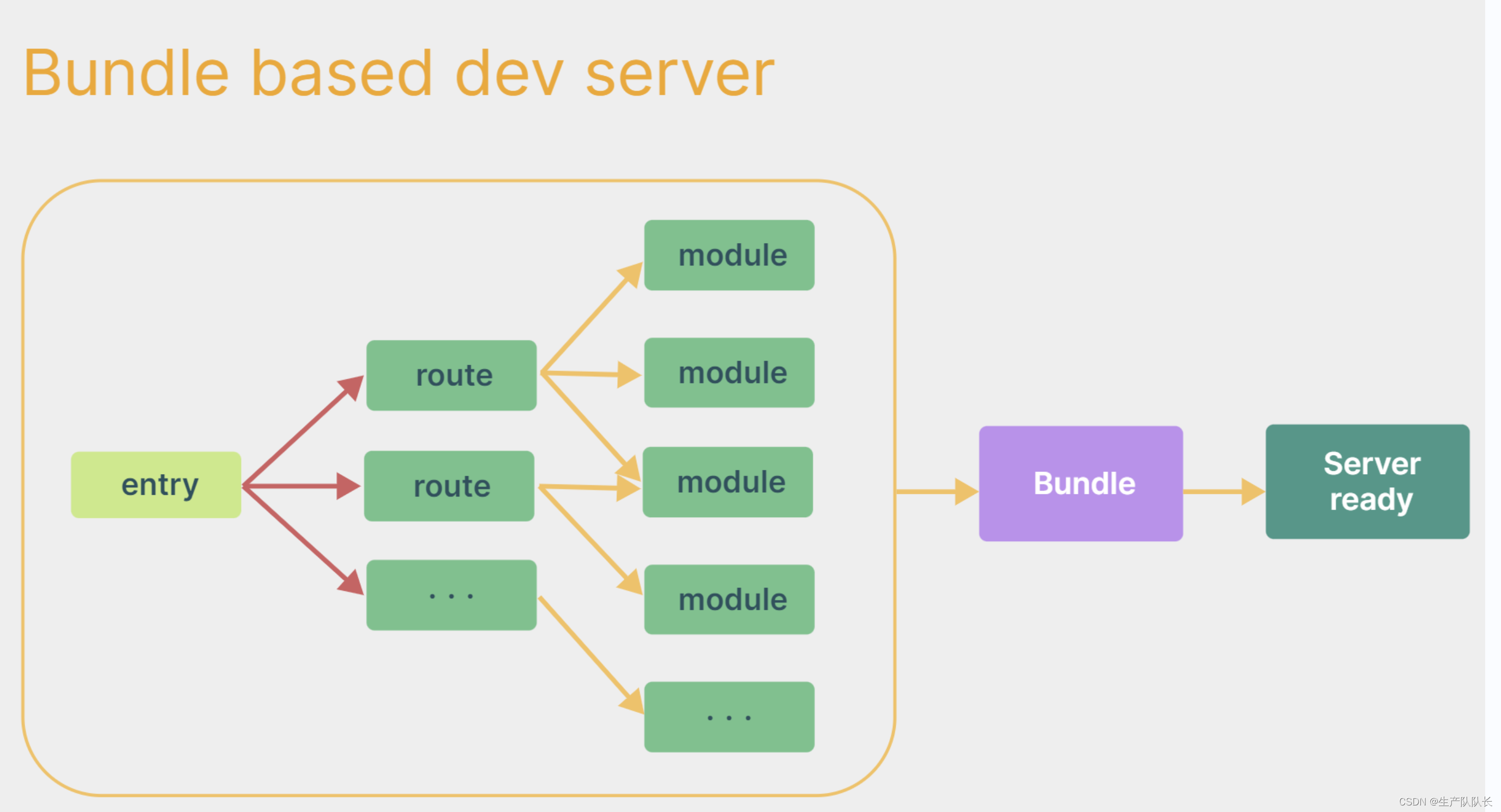
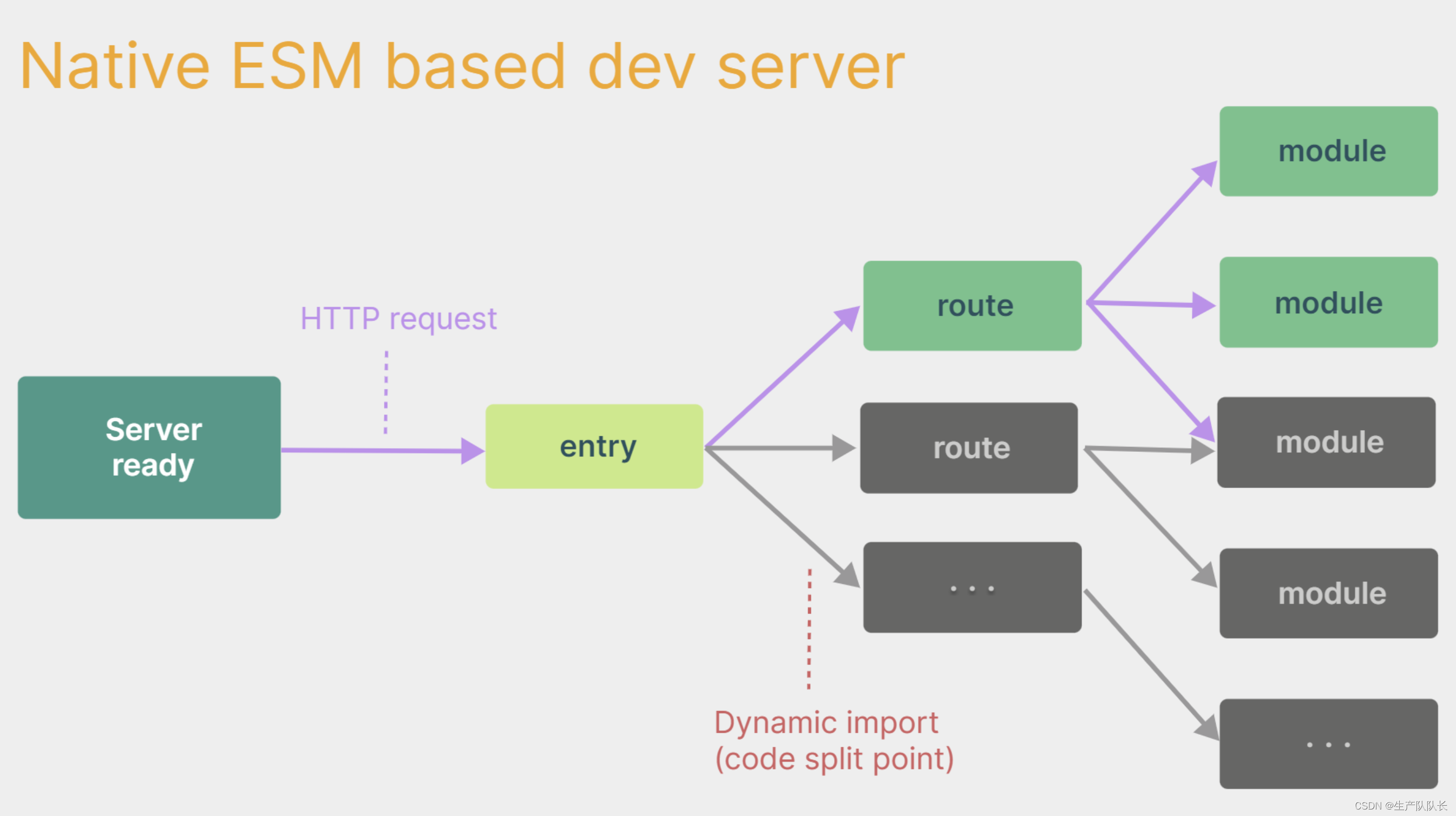
webpack构建 与vite构建对比图如下:
webpack构建:

vite构建:

对比看来,vite的构建,可以类比懒加载技术,用到哪个模块,在构建哪个模块。
二、案例
## 1.创建命令
npm create vue@latest## 2.具体配置
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? » No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? Yes
## 是否添加Prettiert代码格式化
√ Add Prettier for code formatting? No
在平时学习中
√ Add ESLint for code quality? Yes
可以选择No
关闭代码质量检查
