网站建设都用哪些软件上海高端seo公司
文章目录
关于数据库:桌面/vue-admin/vue_shop_api 的 git 输入
打开 phpStudy ->mySQL管理器 导入文件同时输入密码,和文件名
node app.js
错误区:
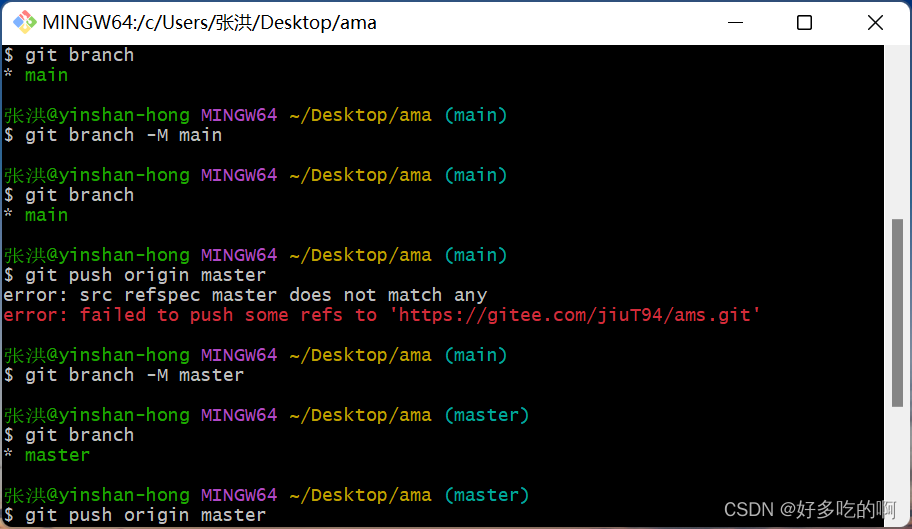
- $ git branch // git branch 查看分支 只有一个main分支不见master
- 解决: git branch -M master
在 git branch 就有 master 了

git 块 :
熊哥的 git 文章 强的很
http://www.xiongdalin.com/2019/11/21/git-base01/
1、git checkout -b login // 创建新分支
2、查看分支 git branch // 带星号(*)的表示正处于这个分支
—下次上传
1、git status // 查看文件 红色为修改过的文件
2、git add . // 添加到暂存区
3、git commit -m ‘提交了一些什么可以在这里用中文表示’ // 提交到本地暂存区中
4、git branch // 查看分支。可以看到把所有东西都提交到了login里。因为login分支是绿色的
5、git checkout master // 要想合并给谁,就切换到哪一个分支。
6、git merge login // 合并 login分支
7、git push // push(推送) 到仓库 完成 如果是 第一次创建 请看 第 10 项
–创建新分支
8、git checkout login // 首先切换到 login 分支
9、git branch // 带星号(*)的表示正处于这个分支
10、git push -u origin login // 第一次推送子分支需要这样 / git push -u origin 是固定写法
git push // 如果不是第一次 只需要直接 push 就可以了
css:
1、
2、 cursor: pointer; // 放到这个css修饰的元素,鼠标放上去会变成小手
element:
1、Dialog 对话框 // 一个比较大的文本弹出框
2、Form 表单 //
上线操作:
1、 配置 vue.config.js
将 main.js 修改成 main-dev.js(开发)然后再新增一个 main-prod.js(发布)他们里面装的的main.js里的代码,一模一样的。只是名字不一样
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === ‘production’, config => {
config.entry(‘app’).clear().add(‘./src/main-prod.js’)
})
config.when(process.env.NODE_ENV === 'development', config => {config.entry('app').clear().add('./src/main-dev.js')
})
}
}
2、 为开发模式与发布模式指定不同的打包入口
默认情况下。Vue项目的开发模式与发布模式,共用一个打包的入口文件(即src/main.js)。
分离开发过程与发布过程,将两种模式指定各自的打包入口文件
1、开发模式的入口文件为 src/main-dev.js
2、发布模式的入口文件为 src/main-prod.js
3、 configureWebpack 和 chainWebpack
在 vue.config.js 导出的配置对象中,新增 configureWebpack 或 chainWebpack 节点,
来自定义webpack的打包工具
他们的区别是修改webpack配置的方式不同
4、 通过 externals 加载外部 CDN 资源
默认情况下,通过 import 语法导入的第三方依赖包,最终 会被打包合并到同一个文件中,
从而导致打包成功后,单文件体积过大的问题。
// 只有发布模式才需要这样配置
config.set(‘externals’, {
vue: ‘Vue’,
‘vue-router’: ‘VueRouter’,
axios: ‘axios’,
lodash: ‘_’,
echarts: ‘echarts’,
nprogress: ‘NProgress’,
‘vue-quill-editor’: ‘VueQuillEditor’
})
5、 优化css 和 js
删除这些
// 导入富文本编辑器对应的样式
import ‘quill/dist/quill.core.css’ // import styles
import ‘quill/dist/quill.snow.css’ // for snow theme
import ‘quill/dist/quill.bubble.css’ // for bubble theme
// NProgress 包 对应的 js 和 css 优化进度条
import ‘nprogress/nprogress.css’
然后在 public 的 index.html 的 标题(title)下面引入外部 css 和 js
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" /><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
6、 通过CDN 优化ElementUI的打包
1、在main-prod.js 中,注释掉 element-ui 按需加载的代码
2、在index.html的头部,通过CDN加载 element-ui的js和 css
7、 路由懒加载
@babel/plugin-syntax-dynamic-import // 安装后配置babel.config.js
就可以将路由改为按需加载的形式。(路由懒加载)
项目上线:
一、dist 操作:
// 1、 新建(newObj)一个文件夹,然后给这个文件夹做以下处理
// 2、 npm init -y // 初始化一个包管理文件
// 3、 npm i express -S // 安装第三方 express 包
// 4、 将打包好的 dist 复制 到 新建的(newObj)中
const express = require(‘express’) // 5、 导入express
const app = express() // 6、 接收服务器
app.use(express.static(‘./dist’)) // 7、 注册中间件
app.listen(80, () => {
console.log(‘server running at http://127.0.0.1’)
})
// 8、 在终端输入 node ./app.js 运行这个 app.js 文件
// 9、 当 出现 server running at http://127.0.0.1 就是正常
// 10、 复制 http://127.0.0.1
二、 相关配置
1、 gzip(可减小文件体积,传输更快)。通过 Express 做 gzip 压缩。配置如下
2、 npm install compression -D // 安装相应包
3、 const compression = require(‘compression’) // 导入包
4、 app.use(compression()) // 启用中间件
https://freessl.org 申请 SSL 证书
https://freessl.cn/ 官网
