建筑模型网站有哪些武汉百度推广电话
说明:在html的标签中,表单标签与后台联系密切,像用户登录、注册,都是用到页面的表单标签,用户将信息填入到表单中,提交到后端业务中校验处理,再将结果反馈给前端页面。
表单内的标签分别有:input(输入框)、select(下拉列表)、textarea(文本域)
表单内的属性有:action(数据提交到哪里)、method(数据提交的方式)
表单的标签
表单的标签,在使用时要命名,这样提交后,后台业务可以根据名字获取到对应标签的值;
input type=“text”
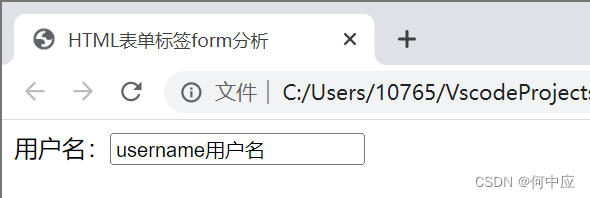
生成一个普通的输入框,对框内输入的内容类型无要求
用户名:<input type="text" name="username"/>

input type=“password”
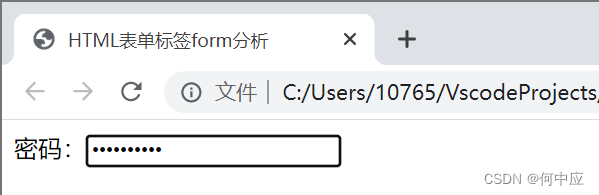
生成一个密码输入框,内容类型无限制,但是是加密的,不可见
密码:<input type="password" name="password" />

input type=“radio”
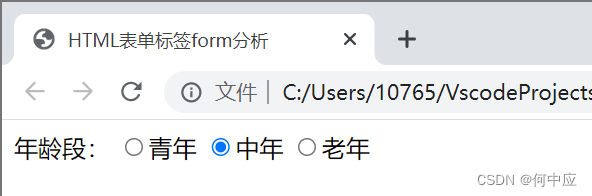
生成一个单选框,同一个名称的单选框为同一类,这些单选框之间只允许选其中一个;如果要设置某个单选项为默认值,只需在标签内加“checked”,表示该项为默认勾选。
性别:<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女

年龄段:
<input type="radio" name="age"/>青年
<!-- 设置中年为默认选项 -->
<input type="radio" name="age" checked/>中年
<input type="radio" name="age"/>老年

input type=“checkbox”
生成一个多选框,同样,如果需要设置默认值,在该选项的标签内添加“checked”,表示该项默认勾选。
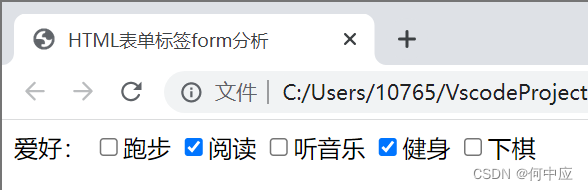
爱好:
<input type="checkbox" name="hobby" />跑步
<input type="checkbox" name="hobby" checked />阅读
<input type="checkbox" name="hobby" />听音乐
<input type="checkbox" name="hobby" checked />健身
<input type="checkbox" name="hobby" />下棋

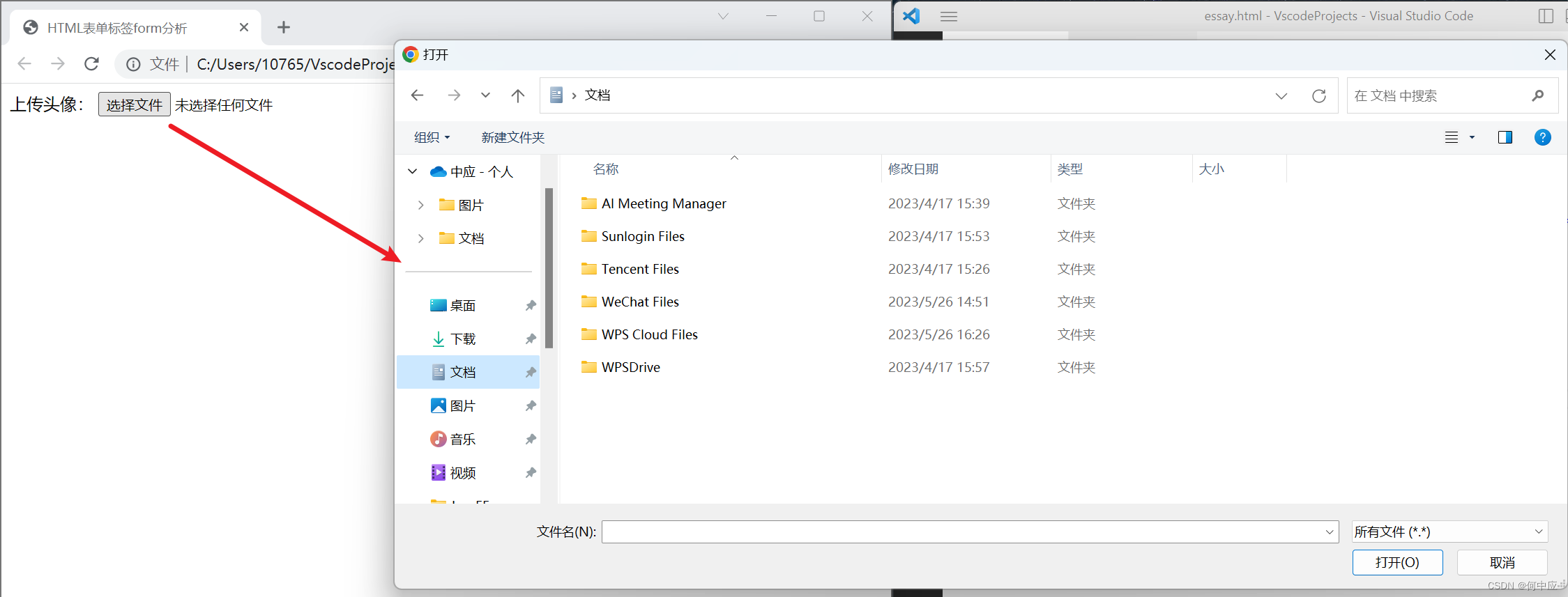
input type=“file”
生成一个文件上传按钮,可选择本地的文件
上传头像:
<input type="file" name="photo" />

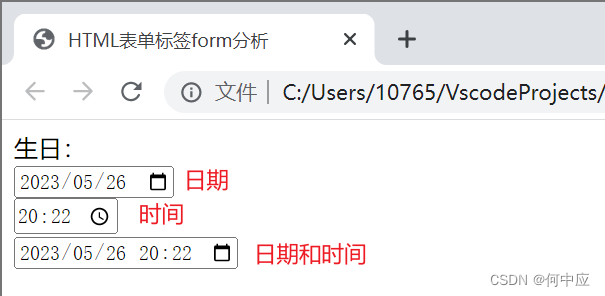
input type=“datetime-local”
生成日期输入框,可选择date、time和datetime-local,分别表示可选日期、时间和日期+时间的详细表达方式。
生日:<br />
<input type="date" name="birthday" /> <br />
<input type="time" name="birthday" /><br />
<input type="datetime-local" name="birthday" />

input type=“button”
定义一个按钮,可配合js使用
<input type="button" value="提交" />

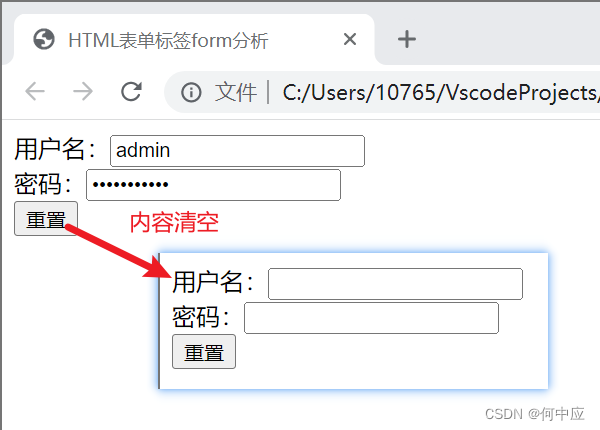
input type=“reset”
定义一个可清空表单内容的按钮,按下后,表单的内容将清空
用户名:<input type="text" name="username" /><br />
密码:<input type="password" name="password" /><br />
<input type="reset" value="重置" />

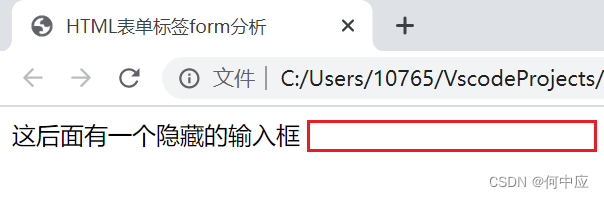
input type=“hidden”
生成一个隐藏的输入框,这个框在开发中可用于统计网页的访问人数
这后面有一个隐藏的输入框<input type="hidden" name="hiddenInput" />

input type=“submit”
生成一个提交表单按钮,点击后可跳转到表单action属性设置的页面里,并将表单数据传过去,我这里没有设置action的值,故点击后还是本页面。
<form action="" method="">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="登录" />
</form>

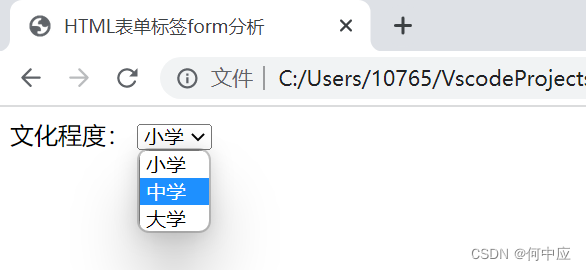
select标签
生成一个下拉菜单,待选项标签为option
文化程度:
<select name="education"><option>小学</option><option>中学</option><option>大学</option>
</select>

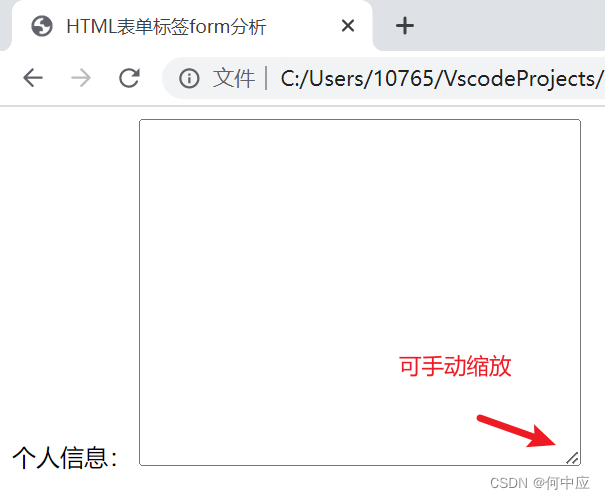
textarea标签
个人信息:
<textarea name="info"></textarea>

表单的属性
action
表示点击submit提交后,表单的数据提交到哪里,可选择另一个页面;
method
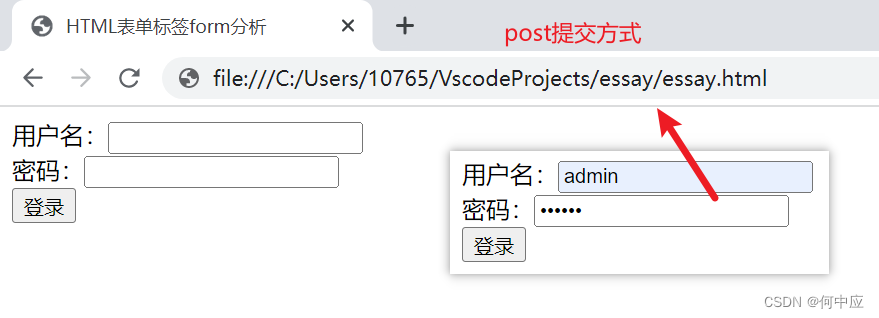
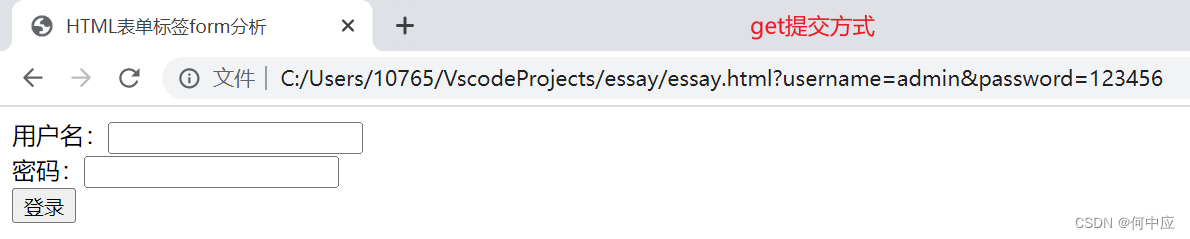
表示表单提交的方式,有get和post两种,默认是get;两种方式,明显的区别在于:get方式,表单中的数据可在提交后,页面的地址栏看到;post提交方式看不到;
<form action="" method="get">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="登录" />
</form>

<form action="" method="post">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="登录" />
</form>