英文网站建站山东贵阳网站建设公司
React组件进阶之children属性,props校验与默认值以及静态属性static
- 一、children属性
- 二、props校验
- 2.1 props说明
- 2.2 prop-types的安装
- 2.3 props校验规则
- 2.4 props默认值
- 三、静态属性static
一、children属性
children 属性:表示该组件的子节点,只要组件有子节点,props就有该属性children 属性与普通的 props 一样,值可以是任意值(文本、React元素、组件,甚至是函数)
核心代码
import React from 'react'import ReactDOM from 'react-dom/client'const Hello = (props) => {return <div>我是组件{props.children}</div>
}
const divBox = (<div><Hello><ul><li>我是子组件里边的内容</li></ul></Hello></div>
)
ReactDOM.createRoot(document.querySelector('#root')).render(divBox)二、props校验
2.1 props说明
- 官网说明地址
对于组件来说,props 是外来的,无法保证组件使用者传入什么格式的数据如果传入的数据格式不对,可能会导致组件内部报错,关键是:组件的使用者不能很明确的知道错误的原因
// 假设,这是 小明 创建的 List 组件
const List = props => {const arr = props.colorsconst lis = arr.map((item, index) => <li key={index}>{item.name}</li>)return (<ul>{lis}</ul>)
}// 小红使用小明创建的 List 组件
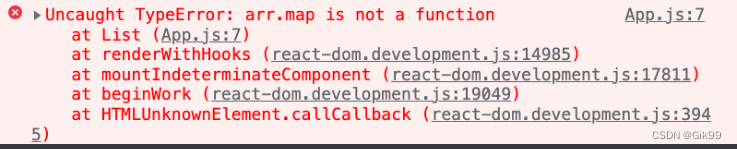
<List colors={19} />
控制台会出现以下报错

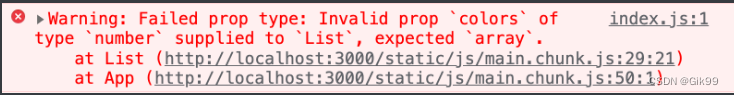
props校验:允许在创建组件的时候,就约定props的格式、类型
此时 控制台报错会更加明细

2.2 prop-types的安装
1.安装属性校验的包:npm i prop-types2.导入prop-types包
import PropTypes from 'prop-types'
3.使用组件名.propTypes = {} 来给组件 List 的props添加校验规则4.为组件添加 propTypes 属性,并通过 PropTypes 对象来指定属性的类型
核心代码
import PropTypes from 'prop-types'const List = props => {const arr = props.colorsconst lis = arr.map((item, index) => <li key={index}>{item.name}</li>)return <ul>{lis}</ul>
}List.propTypes = {colors: PropTypes.array
}
2.3 props校验规则
常见类型: array、bool、func、number、object、stringReact元素类型:element必填项:isRequired特定结构的对象:shape({})
核心代码
// 常见类型
optionalFunc: PropTypes.func,
// 必选
requiredFunc: PropTypes.func.isRequired,
// 特定结构的对象
optionalObjectWithShape: PropTypes.shape({color: PropTypes.string,fontSize: PropTypes.number
})
2.4 props默认值
通过defaultProps可以给组件的props设置默认值,在未传入props的时候生效
为函数组件添加 props 默认值
function App(props) {return (<div>此处展示props的默认值:{props.pageSize}</div>)
}
// 方式一 推荐通过函数参数默认值,来提供 props 默认值
const App = ({ pageSize = 10 }) {return (<div>此处展示props的默认值:{props.pageSize}</div>)
}// 方式二 设置默认值
App.defaultProps = {pageSize: 10
}
// 不传入pageSize属性
<App />
为类组件添加 props 默认值
class App extends Component {// 方式二:或者使用静态属性:static defaultProps = {pageSize: 10}render() {return (<div>此处展示props的默认值:{this.props.pageSize}</div>)}
}
// 方式一:设置默认值
// App.defaultProps = {
// pageSize: 10
// }// 不传入pageSize属性
<App />
三、静态属性static
实例成员:通过实例对象调用的属性或者方法,叫做实例成员(属性或者方法)静态成员:通过类或者构造函数本身才能访问的属性或者方法
核心代码
class Person {// 实例属性name = 'zs'// 实例方法sayHi() {console.log('哈哈')}// 静态属性static age = 18// 静态方法static goodBye() {console.log('byebye')}
}
const p = new Person()console.log(p.name) // 访问实例属性
p.sayHi() // 调用实例方法console.log(Person.age) // 访问静态属性
Person.goodBye() // 调用静态方法
示例代码
class List extends Component {static propTypes = {colors: PropTypes.array,gender: PropTypes.oneOf(['male', 'female']).isRequired}static defaultProps = {gender: ''}render() {const arr = this.props.colorsconst lis = arr.map((item, index) => <li key={index}>{item.name}</li>)return <ul>{lis}</ul>}
}
