做网站学哪些语言今天头条新闻
引言
在先前RT-DETR模型的学习过程中,博主自己使用Flask框架搭建了一个用于模型推理的小案例:
Flask+RT-DETR模型推理
在这个过程中,博主需要学习Flask、HTML等相关内容,并且博主做出的页面还很丑,那么,是否可以有一个工具可以帮助我们完成这个可视化的过程呢?今天,便来学习一个AI模型可视化工具包Gradio。
Gradio工具包
Gradio 是一个用于快速创建和共享机器学习模型的 Python 库。它允许开发者通过简单的代码定义输入和输出组件,创建一个 Web 界面,用户可以通过该界面进行机器学习模型的交互。Gradio 支持多种输入和输出类型,包括文本、视频、文件、滑块、单选、收听等。
首先是Gradio的安装条件
pip install gradio #安装,python大于等于3.8。
Gradio组件列表
Gradio 提供了多种组件,用于创建交互式界面。
gr.Interface:用来构建可视化界面。
gr.Image:用于图像输入和输出。
gr.Textbox:用于文本框输入和输出。
gr.DataFrame:用于数据框输入和输出。
gr.Dropdown:用于下拉选项输入。
gr.Number:用于数字输入和输出。
gr.Markdown:用于Markdown输入和输出。
gr.Files:用于文件输入和输出。
cols :指定输入和输出组件的列数
rows :指定输入和输出组件的行数
inputs :指定输入组件的位置和大小
outputs :指定输出组件的位置和大小
gr.Button:用于创建按钮,可以绑定点击事件。
gr.Checkbox:用于创建我们的。
gr.Radio:用于创建单选按钮组。
gr.Slider:用于创建滑块。
gr.Audio:用于音频输入和输出。
gr.Video:用于视频输入和输出。
gr.ColorPicker:用于颜色选择。
gr.File:用于文件上传。
gr.Model3D:用于3D模型展示。
gr.Plot:用于制作图表。
gr.HTML:用于嵌入HTML内容。
gr.JSON:用于 JSON 数据的输入和输出
事实上,该组件的使用十分简单,只需要确定输入、输出,页面便会帮你自动生成
文本输入与输出
文本输入 (Textbox)
import gradio as gr
def greet(name):return f"Hello, {name}!"
demo = gr.Interface(fn=greet, inputs=gr.Textbox(lines=2, placeholder="Enter your name here..."), outputs="text")
demo.launch()#执行
文本输出 (Textbox)
import gradio as gr
def echo(text):return textdemo = gr.Interface(fn=echo, inputs="text", outputs=gr.Textbox(label="Echoed Text"))
demo.launch()

由上可知,Gradio 可以包装几乎任何 Python 函数为易于使用的用户界面。其中,其构建页面使用的便是Interface类
Interface类通过以下三个参数进行初始化:
- fn:包装的函数
- inputs:输入组件类型,(例如:“text”、"image)
- ouputs:输出组件类型,(例如:“text”、"image)
通过这三个参数,我们可以快速创建一个接口并发布他们。
最常用的基础模块构成:
应用界面:gr.Interface(简易场景), gr.Blocks(定制化场景
输入输出:gr.Image(图像),gr.Textbox(文本框), gr.DataFrame(数据框), gr.Dropdown(下拉选项), gr.Number(数字),
gr.Markdown, gr.Files
控制组件:gr.Button(按钮) 布局组件:gr.Tab(标签页),
gr.Row(行布局), gr.Column(列布局)
图像输入和输出
图像输入 (Image)
import gradio as gr
def process_image(image):# 这里可以添加图像处理逻辑return image
demo = gr.Interface(fn=process_image, inputs=gr.Image(type="pil"), outputs="image")
demo.launch()

图像输出 (Image)
import gradio as gr
from PIL import Image
def generate_image():img = Image.new("RGB", (100, 100), color="red")return img
demo = gr.Interface(fn=generate_image, inputs=None, outputs=gr.Image(type="pil"))
demo.launch()
由于没有input,点击Generate后生成红色画布

其余的也如法炮制即可
Gradio案例
了解了gradio的基础用法,我们来看看如何实现一些小案例:
多组件UI设计
上面的用法中介绍了各个组件的单独用法,那么,如果我们该如何设计多组件UI呢?
如下,有三个输入组件,两个输出组件组成
import gradio as gr
def greet(name, is_morning, temperature):# salutation表示致意、问候salutation = "Good morning" if is_morning else "Good evening"greeting = f"{salutation} {name}. It is {temperature} degrees today"# 摄氏温度 = (华氏温度 – 32) ÷ 1.8celsius = (temperature - 32) * 5 / 9return greeting, round(celsius, 2)demo = gr.Interface(fn=greet,inputs=["text", "checkbox", gr.Slider(0, 100,label="华氏温度")],outputs=["text", "number"],
)
demo.launch(server_port=30001)

多任务UI设计
当我们有多个任务时,比如目标检、分类或者语义分割,我们需要设计多Tag选项卡,此时设计如下:
import gradio as gr
#app 1
def user_greeting(name):return "Hi! " + name + " Welcome !"#app 2
def user_help(value):return f"you pick {value} "def tags3(img):return img# tags1的输入、输出,以及对应处理函数
app1 = gr.Interface(fn = user_greeting, inputs="text", outputs="text")
# tags1的输入、输出,以及对应处理函数
app2 = gr.Interface(fn = user_help, inputs="slider", outputs="text")
# tags1的输入、输出,以及对应处理函数
app3 = gr.Interface(fn = tags3, inputs="image", outputs="image")demo = gr.TabbedInterface([app1, app2,app3],tab_names=["第一个界面", "第二个界面","tags3_图像"],title="多选项卡demo"
)
demo.launch()

自定义组件
自定制组件:Blocks构建应用
相比Interface,Blocks提供了一个低级别的API,用于设计具有更灵活布局和数据流的网络应用。Blocks允许控制组件在页面上出现的位置,处理复杂的数据流(例如,输出可以作为其他函数的输入),并根据用户交互更新组件的属性可见性。
import gradio as gr
def greet(name):return "Hello " + name + "!"
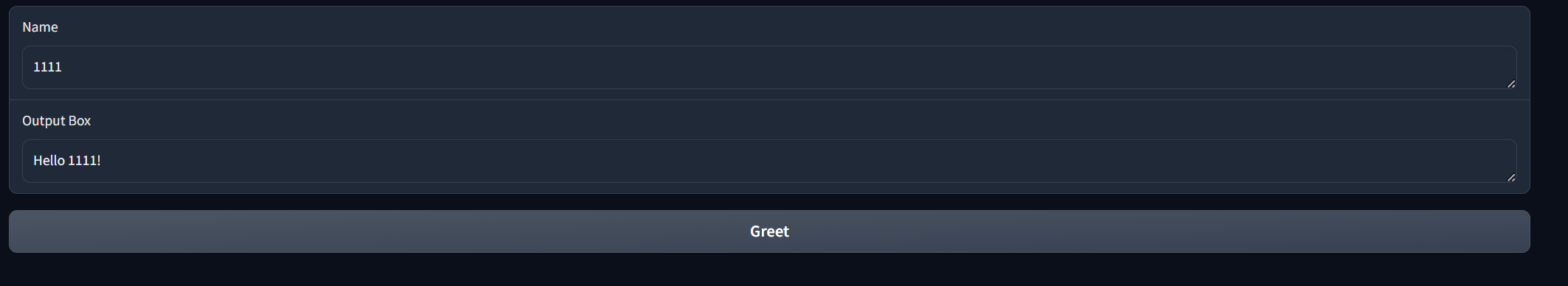
with gr.Blocks() as demo:#设置输入组件name = gr.Textbox(label="Name")# 设置输出组件output = gr.Textbox(label="Output Box")#设置按钮greet_btn = gr.Button("Greet")#设置按钮点击事件greet_btn.click(fn=greet, inputs=name, outputs=output)
demo.launch()
首先,注意with gr.Blocks() as demo:子句。Blocks应用程序代码将包含在这个子句中。
接下来是组件。这些是用于Interface的相同组件。然而,组件不是传递给某个构造函数,而是在with子句内创建时自动添加到Blocks中。
最后,是click()事件监听器。事件监听器定义了应用程序内的数据流。在上面的例子中,监听器将两个文本框连接在一起。文本框name作为输入,文本框output作为输出到greet方法。这种数据流是在按钮greet_btn被点击时触发的。与Interface一样,事件监听器可以接受多个输入或输出。
您还可以使用装饰器附加事件监听器 - 跳过fn参数,并直接分配inputs和outputs:
import gradio as gr
with gr.Blocks() as demo:name = gr.Textbox(label="Name")output = gr.Textbox(label="Output Box")greet_btn = gr.Button("Greet")@greet_btn.click(inputs=name, outputs=output)def greet(name):return "Hello " + name + "!"
demo.launch()
至此,我们已经掌握了Gradio的基础用法,足以应对一些简单的AI模型部署场景。
接下来,便是通过与相应的目标检测模型文件相结合,搭建我们的目标检测案例了。
