乐清定制网站建设商务软文写作
需求
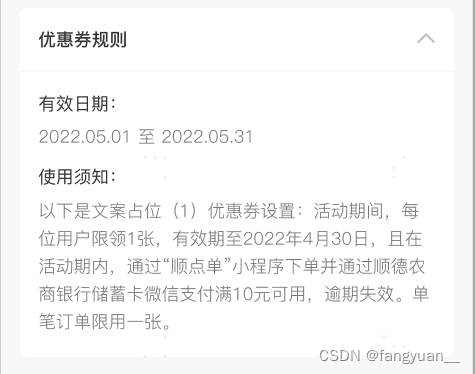
最近在做小程序,有一个类似折叠面板的ui控件,效果大概是这样

代码
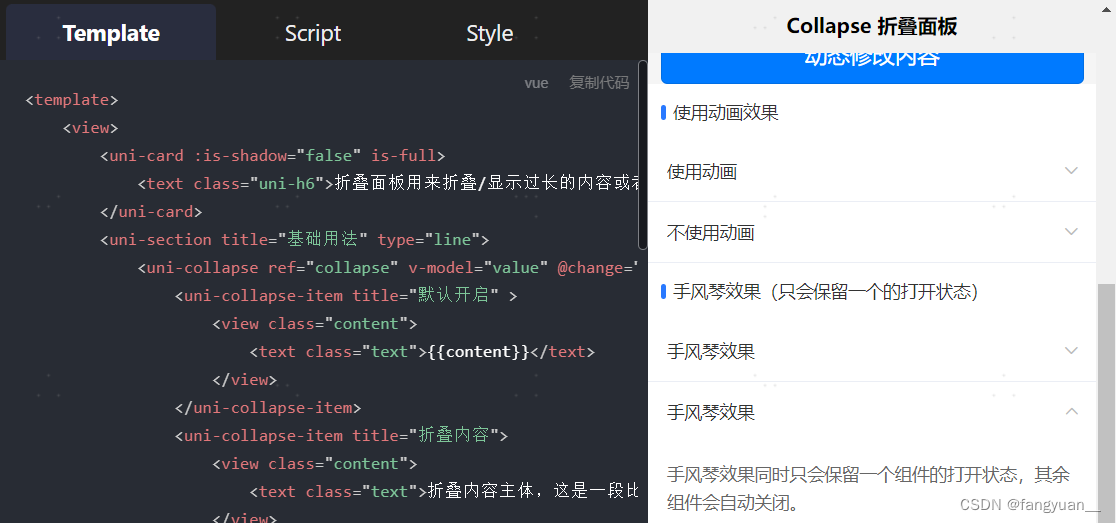
因为项目使用的是uniapp,所以打算去找uniapp的扩展组件,果然给我找到了这个叫uni-collapse的组件(链接:uni-collapse)

但是因为跟我们预期效果差别还是挺大的,所以就开始了我们的定制
在这个定制过程中,去掉了uni-collapse自带的伪类所带来的两条分割线和背景色,给uni-collapse-item外部套上圆弧边框,去掉了uni-collapse-item自带的分割线,定制了标题文字样式,代码如下
<view class="rules-box"><uni-collapse class="rules"><view class="rules-item"><uni-collapse-item :show-animation="true" :title-border="none" :border="none" title="优惠券详情"><view class="rules-content"><view class="sub-title">有效日期:</view><view class="sub-text">默认开启组件动画,使用动画效果折叠内容会有一个从上到下的动画。</view><view class="sub-title">使用须知:</view><view class="sub-text">默认开启组件动画,使用动画效果折叠内容会有一个从上到下的动画。</view></view></uni-collapse-item></view></uni-collapse>
</view>
.rules-box {width: 100%;padding: 20rpx 30rpx 230rpx;box-sizing: border-box;border-bottom: none;border-radius: 20rpx;.rules{/deep/ .uni-collapse {background-color: transparent;&::after,&::before{content: '';height: 0rpx;}}.rules-item {width: 100%;padding: 30rpx;box-sizing: border-box;// box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.05);border-radius: 20rpx;margin-bottom: 20rpx;background: #ffffff;overflow: hidden;/deep/ .uni-collapse-cell {&::after,&::before{content: '';height: 0rpx;}}/deep/ .uni-collapse-cell--open {background: #ffffff;}/deep/ .uni-collapse-cell__title {padding: 0;margin-bottom: 30rpx;}/deep/ .uni-collapse-cell__title-text {color: var(--unnamed, #333);font-family: PingFang SC;font-size: 28rpx;font-style: normal;font-weight: 600;line-height: normal;letter-spacing: 0.14px;text-transform: uppercase;}.rules-content {border-top: 1px solid #ebeef5;.sub-title{color: #333;font-family: PingFang SC;font-size: 28rpx;font-style: normal;font-weight: 600;line-height: normal;letter-spacing: 0.14px;text-transform: uppercase;padding-top: 24rpx;}.sub-text {font-weight: 400;font-size: 24rpx;line-height: 24rpx;color: #a8a9ad;padding-top: 12rpx;}}}}
}
最后效果
大功告成,效果如下

