曾经做博彩网站代理百度一下就知道手机版
js 是解释型语言
js 引擎执行流程
分为两个阶段:
- 语法分析
- 执行阶段
执行阶段涉及的数据结构:
- 调用栈。处理执行上下文和执行代码
- 内存堆。给对象分配内存
- 任务队列。暂存待执行的任务,分为宏任务队列和微任务队列
语法分析
词法分析 > 语法分析 > 代码生成(字节码)
执行阶段
代码生成后 js 引擎会先创建执行上下文(也叫预编译),再逐块(执行上下文)逐行执行代码
执行上下文
分类:
- 全局执行上下文
- 函数执行上下文
- eval 函数执行上下文(下文暂不提及)
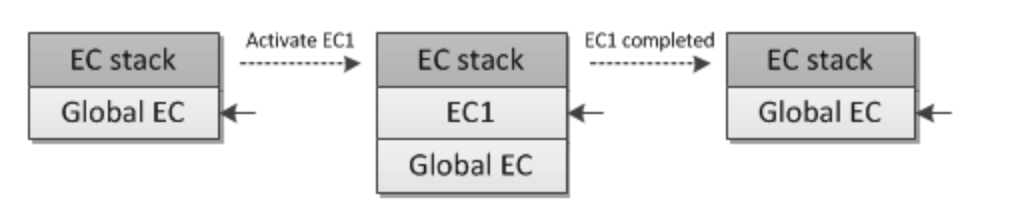
第一次读取 js 脚本时会生成全局执行上下文,有且只有一个,始终位于调用栈底部。当函数被调用时,会创建一个函数执行上下文并推入当前栈顶,执行完函数会出栈。栈顶是当前活动的执行上下文

每次创建执行上下文主要有以下几个步骤:
- 初始化作用域链
- 创建变量对象
- 创建 arguments 对象,检查参数上下文,初始化名称和值,并创建引用副本
- 扫描上下文中函数的声明
- 对于找到的每个函数,在变量对象中创建一个属性,该属性是确切的函数名,该函数在内存中有一个指向该函数的引用指针
- 如果函数名已经存在,指针将会被覆盖
- 扫描变量的声明
- 对于找到的每个变量,在变量对象中创建一个属性,该属性是确切的变量名,该变量的值是 undefined
- 如果变量名已经存在,将不会做任何处理继续执行
- 确定 this 的指向
JavaScript 执行上下文——JS 的幕后工作原理
变量、函数提升
函数和变量声明提升是在创建变量中进行的,举个例子:
function foo(a) {console.log(b);console.log(foo2);console.