如何做英文网站外链优书网首页
提高使用VS Code工作效率的技巧
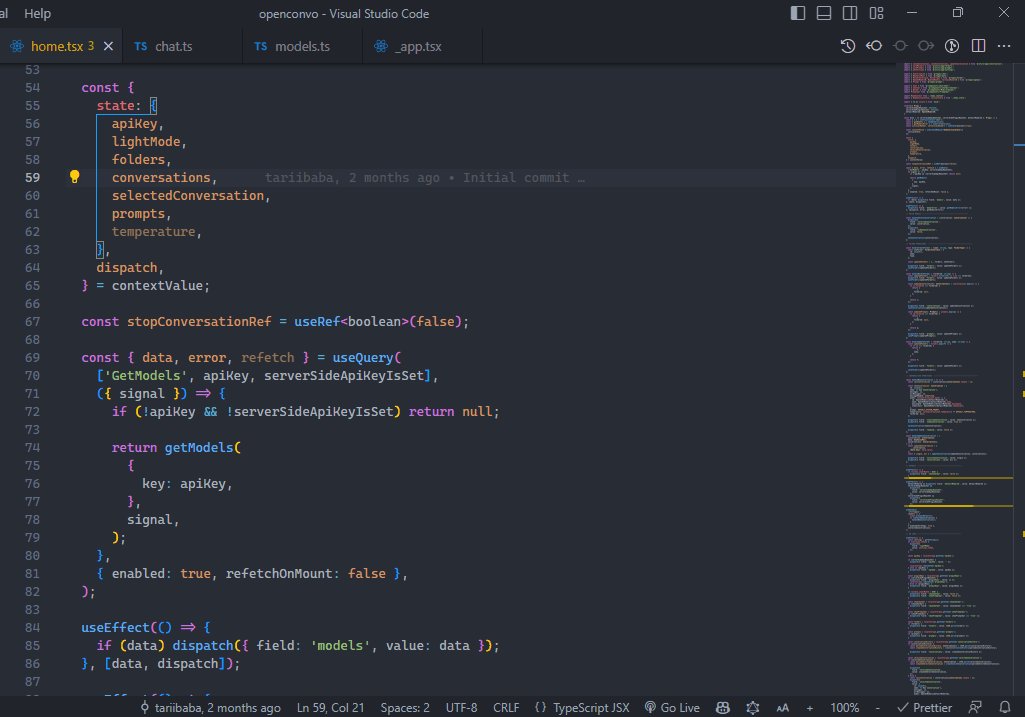
时间轴视图:本地源代码控制
时间轴视图为我们提供了内置的源代码控制。
我们中的许多人都知道 Git 和其他源代码控制工具有多么有用,它们可以帮助我们轻松跟踪文件更改并在需要时恢复到之前的状态。
因此,VS Code 中的时间线视图(TIMELINE)提供了与文件相关的重要事件的自动更新时间线,例如 Git 提交、文件保存和测试运行。

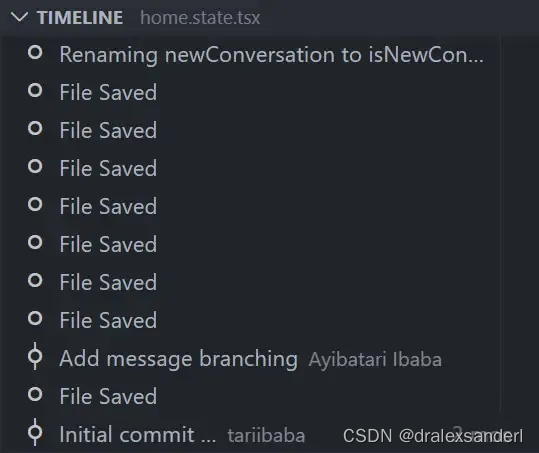
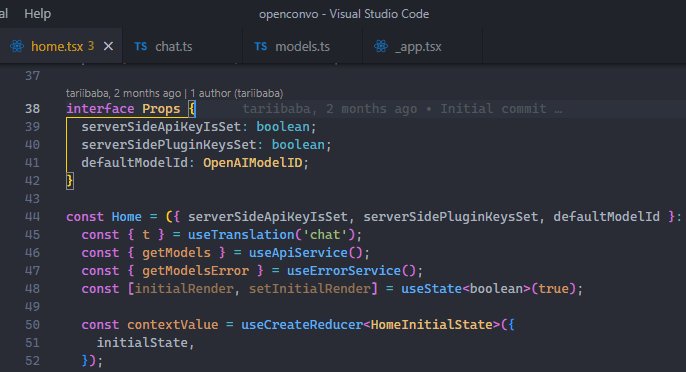
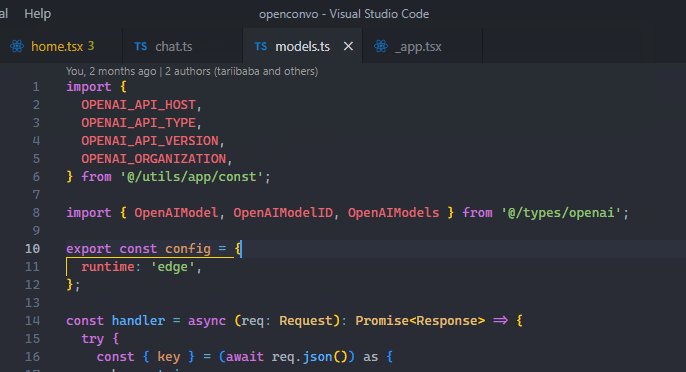
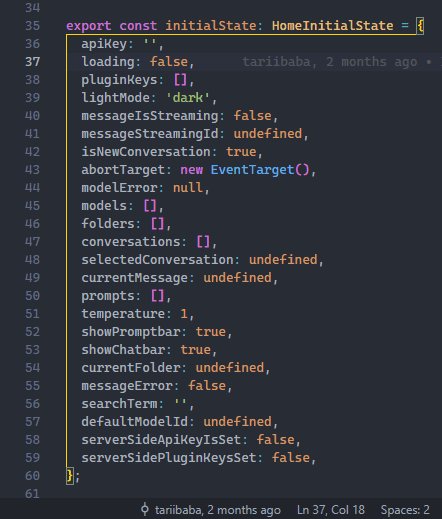
展开此视图可查看与当前文件相关的事件快照列表。这里是文件保存,也是 Git 提交文件暂存的地方。

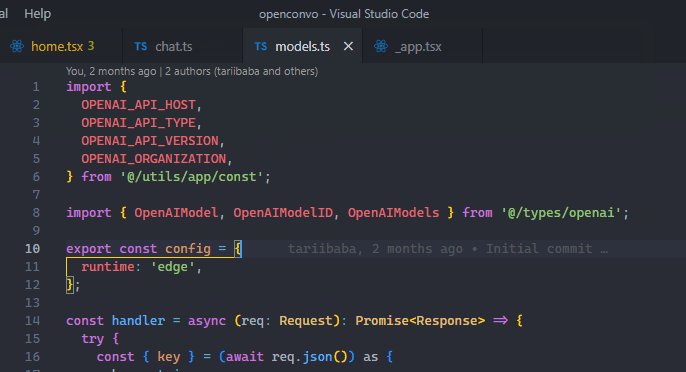
将鼠标悬停在快照项上可查看VS Code 制作快照的日期和时间。

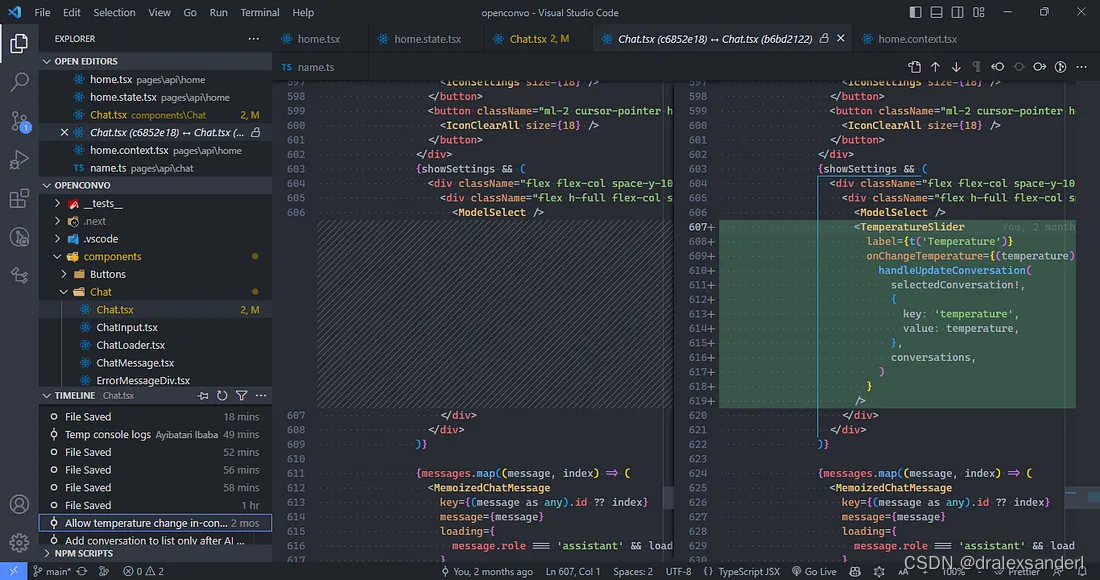
选择快照项可查看差异视图,显示快照时的文件与当前文件之间的更改。

快速进入文件
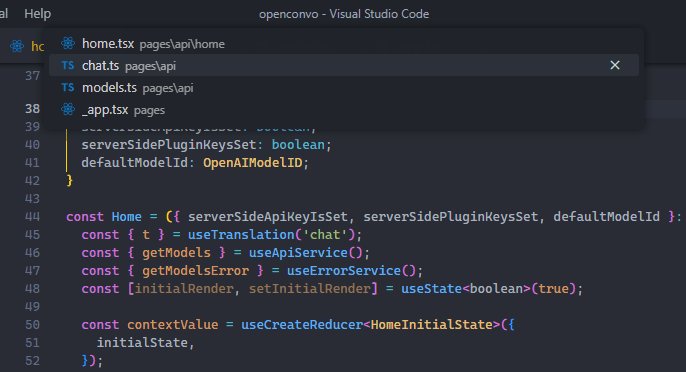
在项目中寻找并通过鼠标点击打开太慢了,我们可以通过快捷键Ctr l + P,搜索并打开项目中的特定文件。

按住Ctrl并按下Tab可循环浏览编辑器中当前打开的文件列表。

也可以使用Alt + Left和Alt + Right在这些打开的文件之间快速导航。
所有这些都是比使用鼠标更快的方式访问文件。
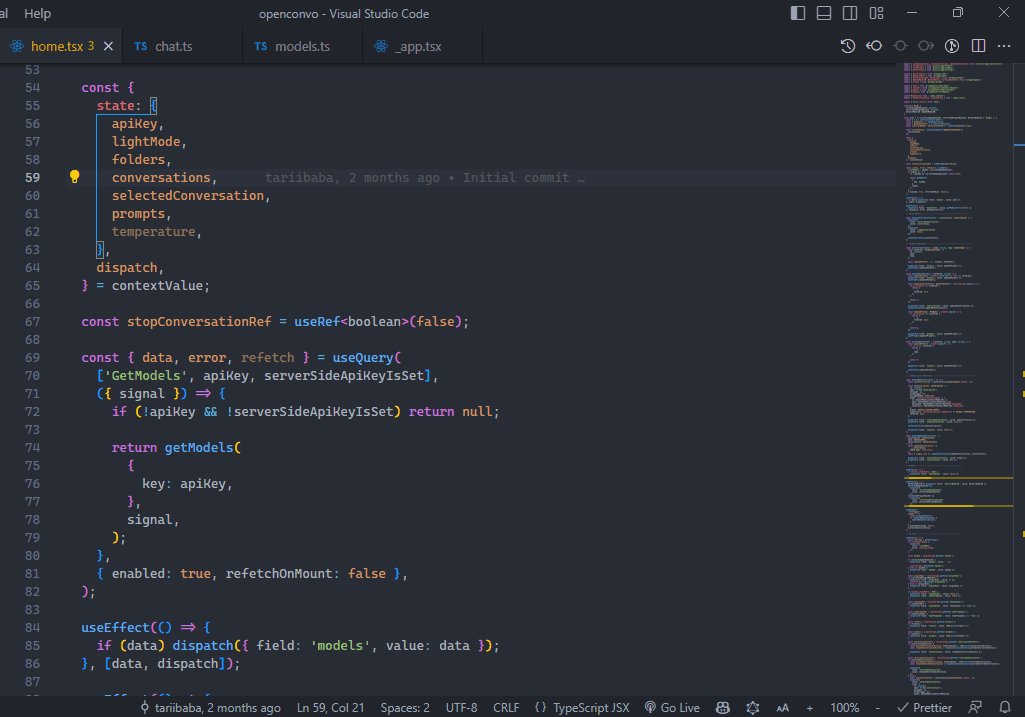
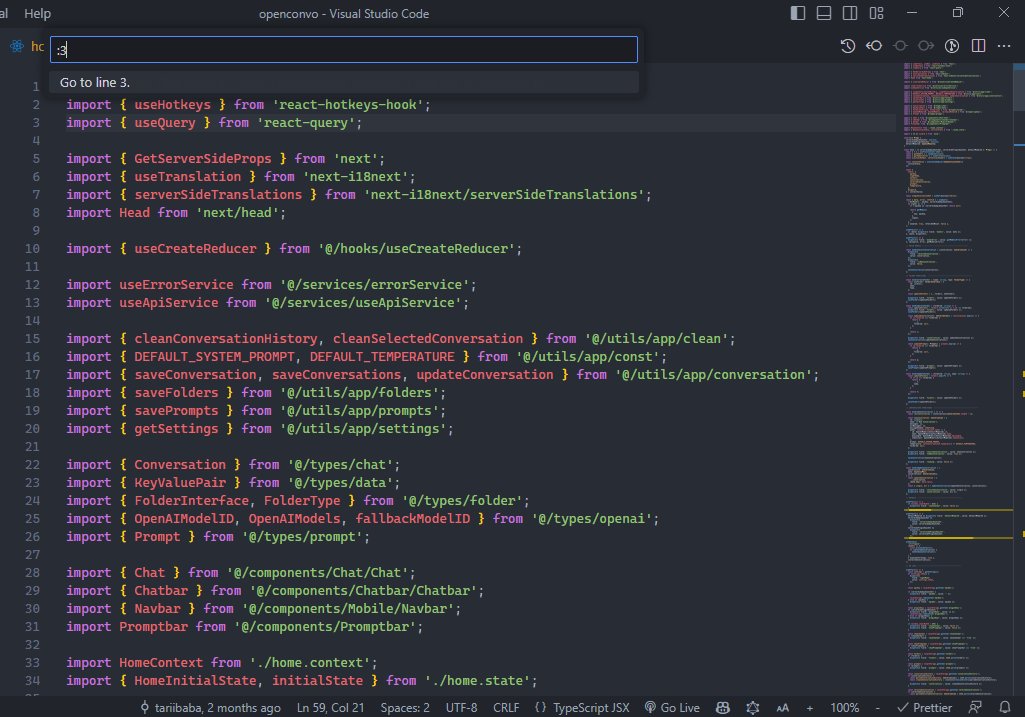
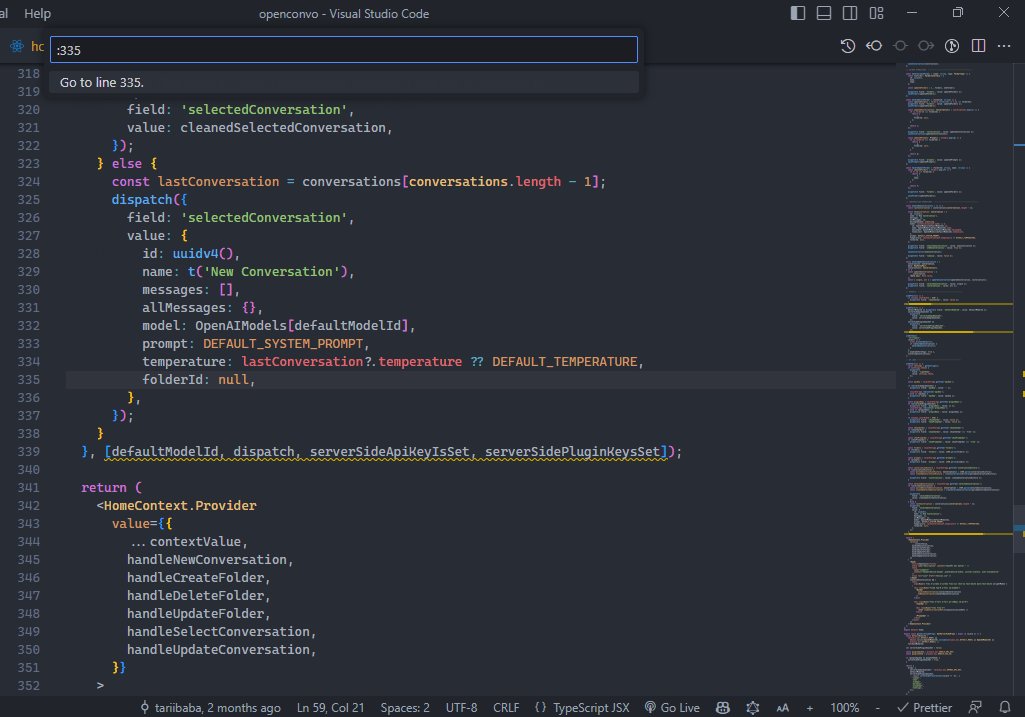
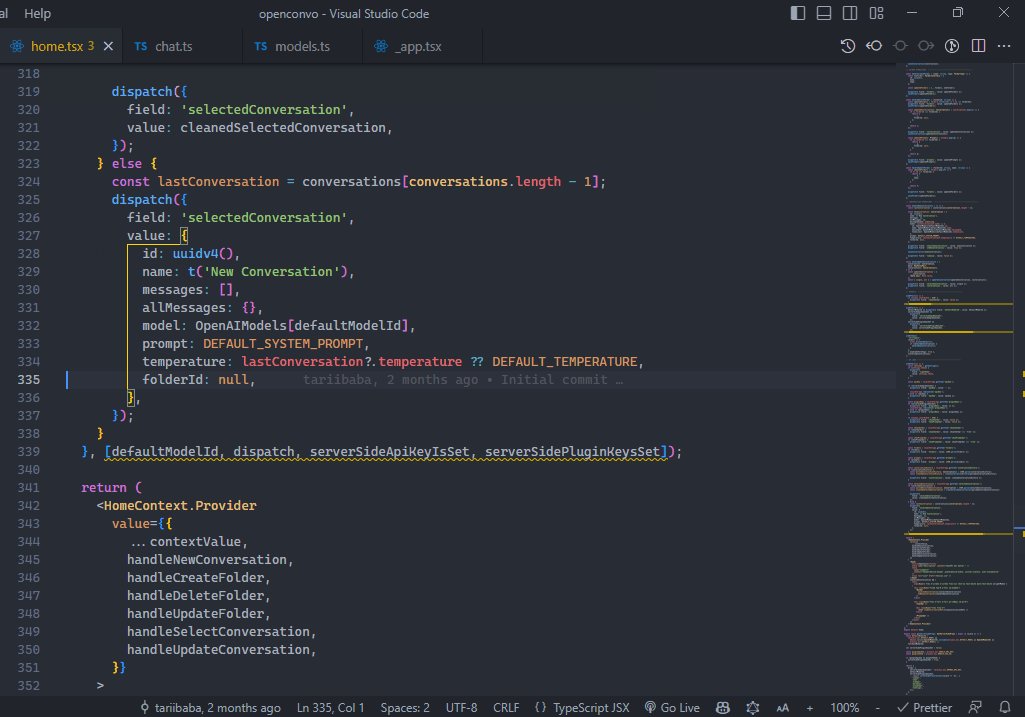
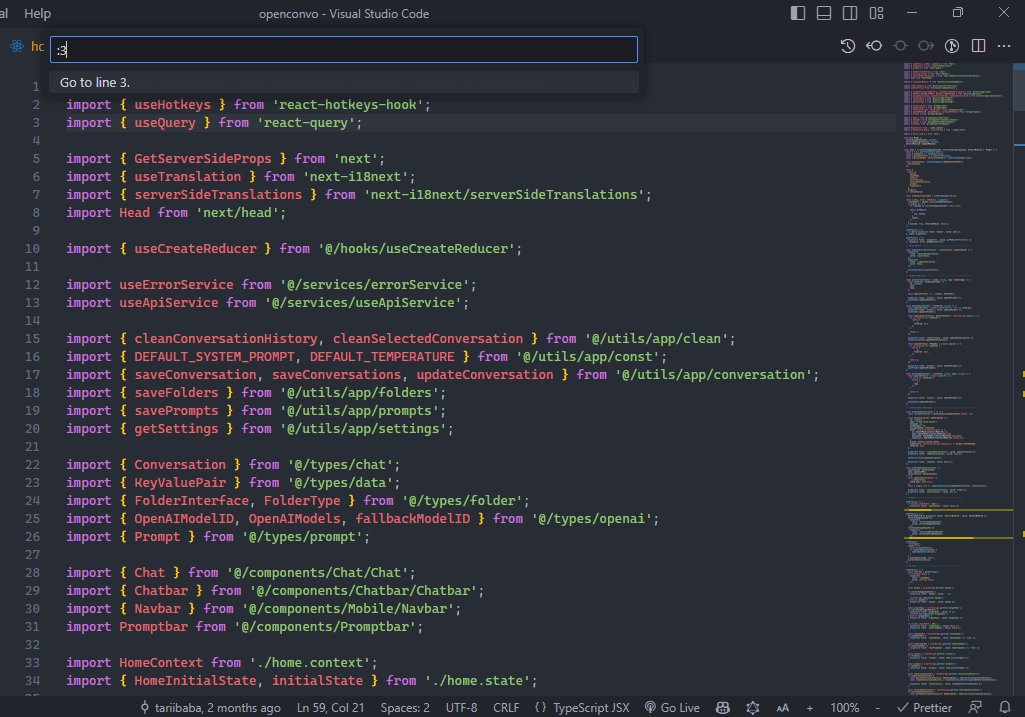
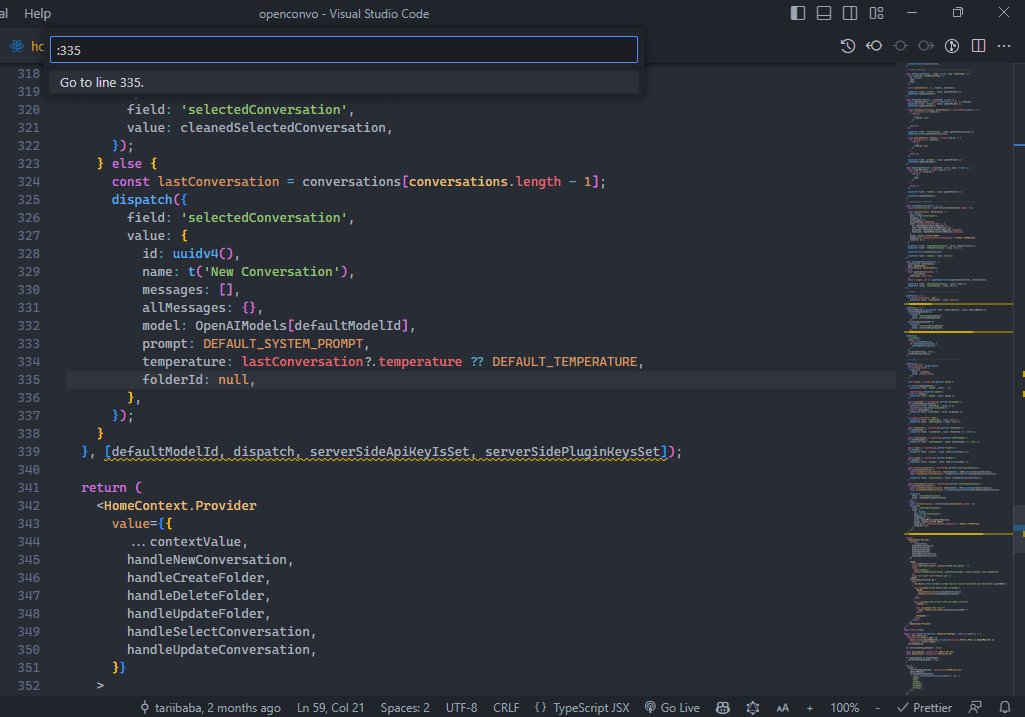
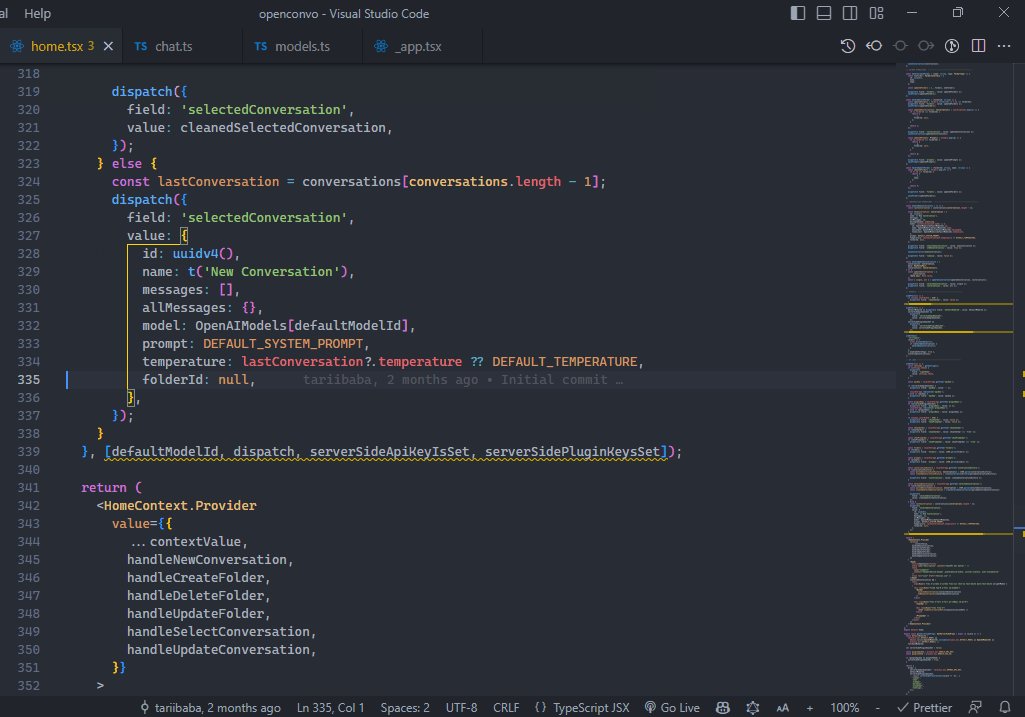
快速跳转到某行
在调试过程中,当在特定行号遇到错误时,通过快捷键Ctrl + G打开面板并输入行号就可以直接跳转到对应行。通过跳转到这些行,我们就可以检查特定上下文中的代码、评估变量并解决问题。

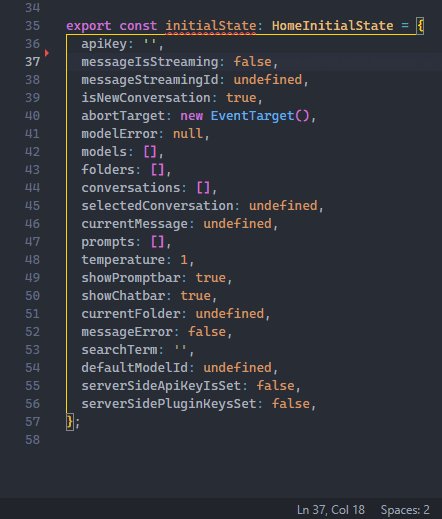
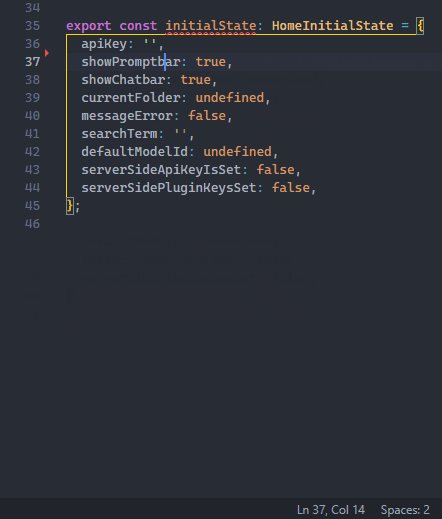
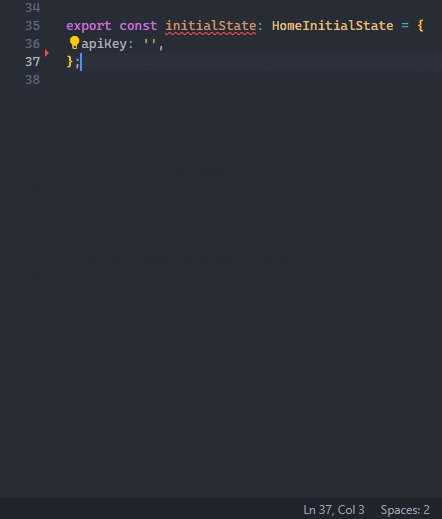
快速删除行
如果我们要删除整行,可以直接使用Ctrl + Shift + K快捷键直接删除,而不需要选中整行或者按退格键一个个字符删除。

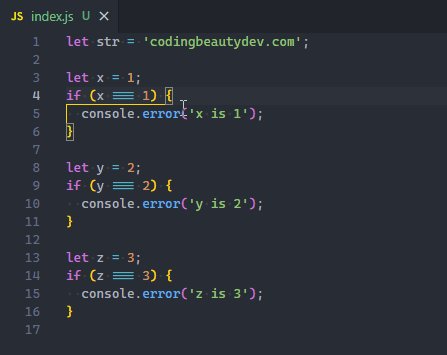
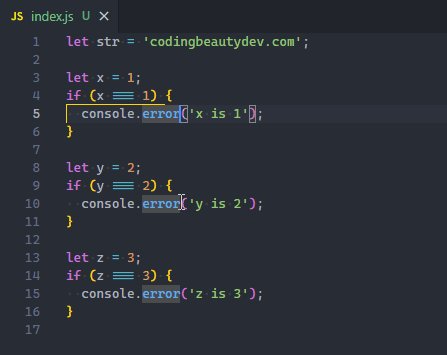
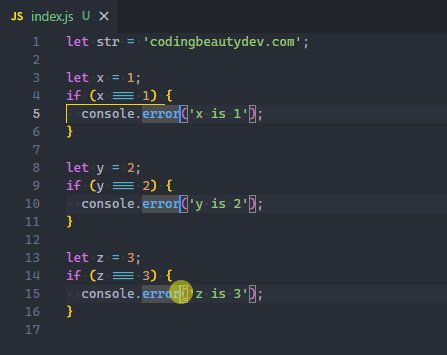
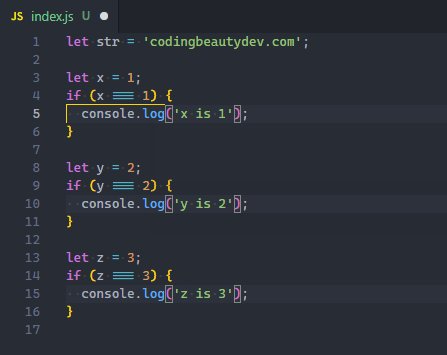
通过多光标编辑节省时间
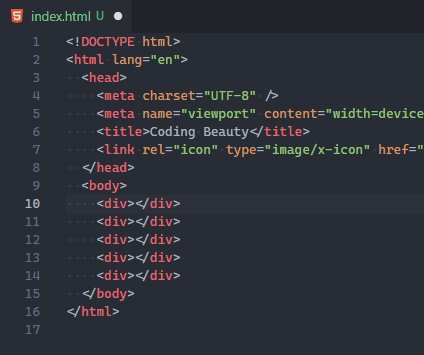
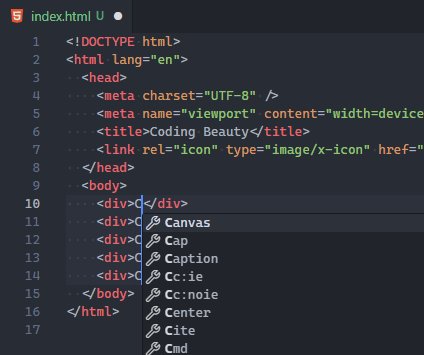
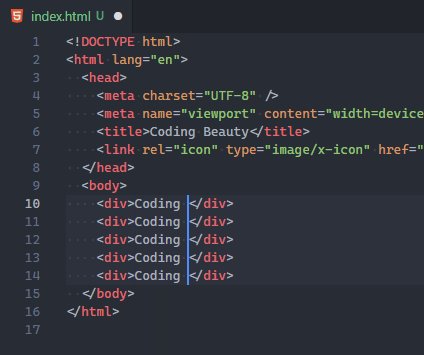
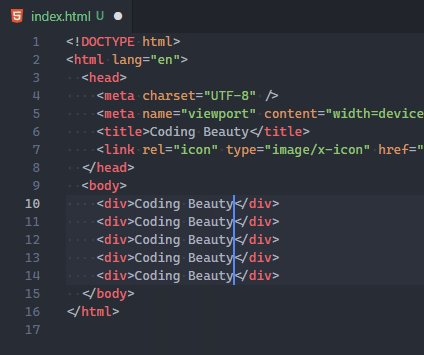
VS Code允许我们将多个光标放置在不同的点,并多次删除或插入相同的文本。这加快了编辑时间并大大提高了工作效率,因为我们可以通过更快速、有效地完成重复性任务。
当然在编辑时,我们至少需要有一个光标,使用Alt + Click快捷键添加更多光标。

还可以使用Ctrl + Alt + Down或Ctrl + Alt + Up快捷键更轻松地在当前行的正上方或下方添加光标。

快速创建新文件夹/文件
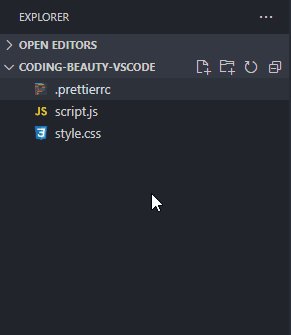
如果我们一直都是在 VS Code 中点击“新文件”和“新文件夹”按钮来创建新文件和文件夹的话,可以看看更快捷的方式。

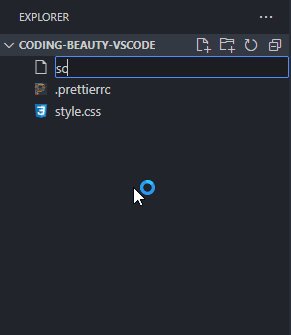
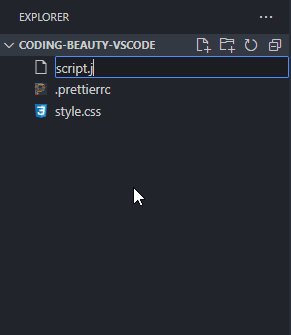
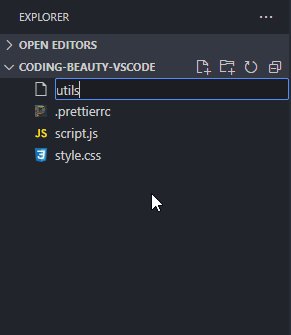
只需双击资源管理器面板即可创建新文件:

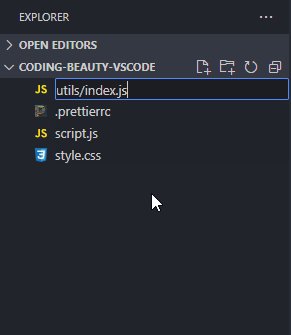
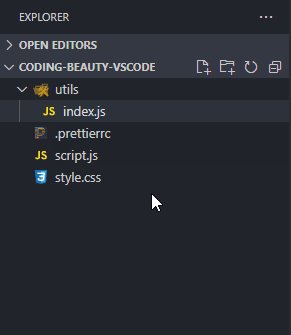
如果想创建新文件夹,在输入框中通过/字符来指示层次结构即可:

自动保存:不再需要Ctrl + S
可能我们在写代码的时候已经无意识的进行Ctrl + S操作了。
自动保存功能会在我们处理文件时自动保存文件,从而无需手动保存,并确保始终使用文件的最新更改。
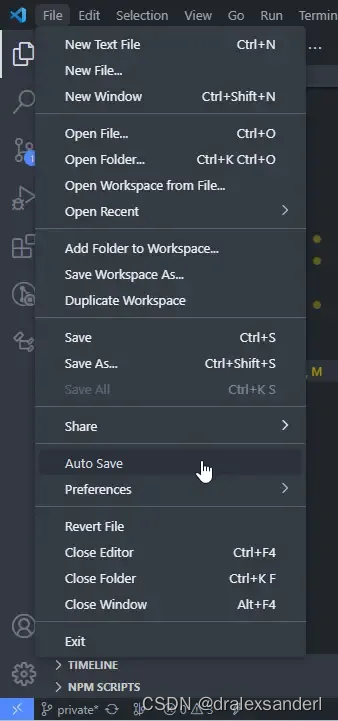
在File >Auto Save中开启自动保存功能:

使用命令面板执行任何操作
除了写代码以外,我们在VS Code中执行的几乎所有操作都是“命令”。
命令让我们可以在编辑器中完成任务,它们包括与文件相关的命令、导航命令、编辑命令和终端命令,每个命令都经过优化设计,以增强编辑体验的不同方面。
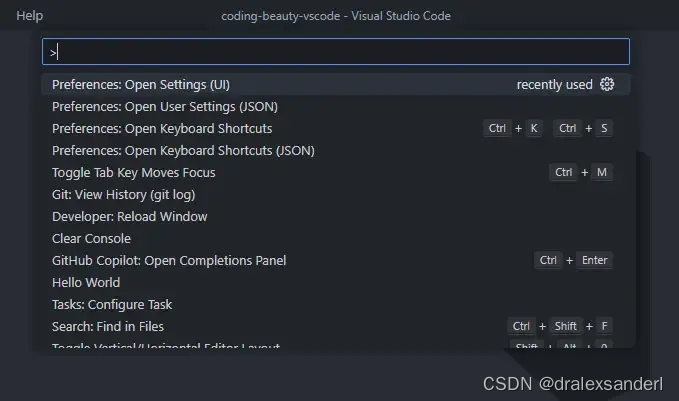
因此,使用命令面板,我们只需搜索命令并选择执行相关操作即可。
要打开命令面板,请使用以下键盘快捷键:
Windows/Linux:Ctrl + Shift + PMac:Shift + Command+ P

从上图也可以看到,部分命令右侧有快捷键,我们可以使用快捷键更快的执行命令。
命令面板相对于快捷方式的主要优点是当存在没有快捷方式的命令时,或者正在寻找不确定是否存在的命令时。
快速格式化代码
格式化就是通过以结构化和一致的方式组织代码来提高代码的可读性。
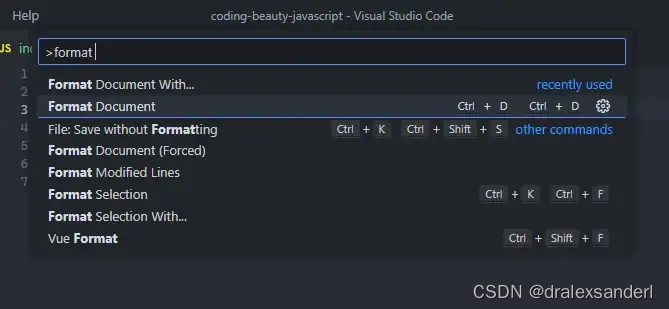
我们需要使用Format Document命令自动开始格式化代码,可以在命令面板中轻松访问。根据当前文件的语言,将使用特定的“默认”格式化程序来使用各种缩进、行长度、大括号和方括号等规则来格式化代码。

虽然有一个相当不错的内置 JS/TS 格式化程序,但为了获得更强大的解决方案,还是推荐使用prettier扩展工具。