上海专业做网站服务商网址检测
使用 Mermaid 创建流程图和图表
Mermaid 是一个流行的 JavaScript 库,用于创建流程图、序列图、甘特图和其他各种图表。它的简洁语法使得创建图表变得非常简单,无需复杂的绘图工具或专业的编程技能。在本文中,我们将讲解如何使用 Mermaid 来创建各种类型的图表。
在博客中使用 Mermaid

集成 Mermaid
要在博客中使用 Mermaid,首先确保你的博客平台支持使用 Mermaid。通常,你可以将 Mermaid 的脚本直接插入到你的博客编辑器中,然后发布即可。另外,你也可以通过安装 Mermaid 的插件或扩展来实现更方便的集成。
编写 Mermaid 代码
编写 Mermaid 代码时,只需按照上面提到的语法规则来书写即可。你可以根据需要创建流程图、序列图或甘特图,然后将其嵌入到你的博客文章中。
Mermaid语法
1. 创建流程图
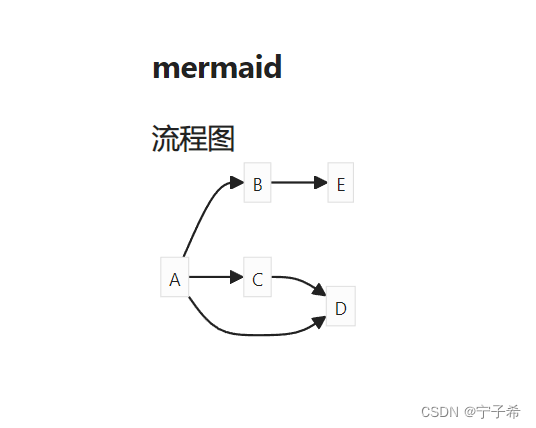
创建一个简单的流程图非常容易。你只需使用 Mermaid 的简洁语法来描述流程即可。例如,以下是一个简单的流程图:
graph TD;A-->B;A-->C;B-->D;C-->D;
在这个例子中,我们定义了四个节点 A、B、C 和 D,并指定了它们之间的关系。箭头表示流程的方向。
2. 创建序列图
序列图是一种常用于描述系统中对象之间交互的图表类型,通常用于展示系统中各个组件或对象之间的消息传递顺序。在软件开发和系统设计中,序列图是一种重要的工具,可以帮助开发人员和设计师理清系统的交互逻辑,识别潜在的问题,并更好地理解系统的工作流程。下面详细介绍序列图的语法和用法:
序列图的基本语法:
序列图的基本语法遵循一定的规则,主要包括参与者、消息和生命线。
-
参与者(Participants): 序列图中的参与者代表系统中的各个对象或组件,通常用矩形框表示,包含对象的名称。
-
消息(Messages): 消息表示参与者之间的交互,可以是同步消息、异步消息、返回消息等。消息可以包含文本描述,用于说明消息的内容。
-
生命线(Lifelines): 生命线表示参与者的生命周期,通常用垂直虚线表示。消息在生命线上进行传递。
序列图的示例:
以下是一个简单的序列图示例,描述了两个参与者之间的交互过程:
sequenceDiagramparticipant Aliceparticipant BobAlice->>John: Hello John, how are you?loop HealthcheckJohn->>John: Fight against hypochondriaendNote right of John: Rational thoughts prevail...John-->>Alice: Great!John->>Bob: How about you?Bob-->>John: Jolly good!在这个示例中:
展示了 Alice、Bob 和 John 之间的交互过程。让我们逐步解释这个序列图的每个部分:
1. 参与者(Participants):
- Alice:代表一个参与者或对象,向 John 发送消息。
- Bob:另一个参与者,与 John 和 Alice 进行交互。
- John:序列图中的第三个参与者,接收来自 Alice 和 Bob 的消息。
2. 消息(Messages):
Alice->>John: Hello John, how are you?:Alice 向 John 发送问候消息,询问 John 的情况。John->>John: Fight against hypochondria:John 给自己发送一条消息,表示他正在与忧郁症作斗争。这条消息被放在一个循环块内。John-->>Alice: Great!:John 向 Alice 回复,表示自己很好。John->>Bob: How about you?:John 向 Bob 发送消息,询问 Bob 的情况。Bob-->>John: Jolly good!:Bob 回复 John,表示自己很好。
3. 循环(Loop):
loop Healthcheck:这是一个循环块的开始,用于描述 John 不断进行健康检查(fight against hypochondria)的过程。John->>John: Fight against hypochondria:在循环块内,John 给自己发送一条消息,表示他在与忧郁症作斗争。end:循环块的结束。
4. 注释(Note):
Note right of John: Rational thoughts prevail...:这是一个注释,说明在 John 进行健康检查时,他努力保持理智的思维。
通过这个序列图,我们可以清晰地了解到 Alice、Bob 和 John 之间的交互过程。Alice 向 John 发送问候,John 给自己发送了一条关于健康检查的消息,并向 Alice 和 Bob 发送了问候,最后收到了 Bob 的回复。整个过程中展示了消息的传递顺序和交互模式。
3. 创建甘特图
甘特图是一种项目管理工具,用于展示项目的计划、进度和任务分配情况。甘特图以水平条形图的形式呈现,每条水平条表示一个任务或活动,条的长度表示任务的持续时间,而条的位置则代表任务在时间轴上的开始和结束时间。甘特图通常用于项目管理、进度跟踪和资源分配,提供了直观的方式来展示项目的时间线和任务关系。
下面是甘特图的基本语法和用法:
甘特图的基本语法:
甘特图的基本语法包括标题、日期格式、部分和任务。
-
标题(Title): 甘特图的标题通常位于图表的顶部,用于描述项目的名称或主题。
-
日期格式(Date Format): 甘特图中使用的日期格式通常需要在图表的开始部分指定,以确保日期正确显示。
-
部分(Section): 甘特图可以包含多个部分,每个部分表示不同阶段或类别的任务。
-
任务(Tasks): 每个任务由一个水平条表示,条的位置表示任务的开始时间,条的长度表示任务的持续时间。
甘特图的示例:
gantttitle A Gantt DiagramdateFormat YYYY-MM-DDsection SectionA task :a1, 2024-01-01, 30dAnother task :after a1 , 20dsection AnotherTask in sec :2024-02-10 , 12danother task : 24d
-
title A Gantt Diagram:这一行定义了甘特图的标题为 “A Gantt Diagram”,用于描述图表的主题或名称。 -
dateFormat YYYY-MM-DD:这一行指定了日期的格式为 “YYYY-MM-DD”,以确保日期正确显示。 -
section Section:这一行定义了第一个部分的名称为 “Section”,用于将任务分组显示。 -
A task / Another task这两行定义了第一个部分中的两个任务,分别为 “A task” 和 “Another task”。每个任务由一个水平条表示,条的位置表示任务的开始时间,而条的长度表示任务的持续时间。例如,“A task” 从 2024-01-01 开始,持续 30 天,而 “Another task” 在 “A task” 结束后开始,持续 20 天。 -
section Another:这一行定义了第二个部分的名称为 “Another”,用于将任务分组显示。 -
Task in sec / another task:这两行定义了第二个部分中的两个任务,分别为 “Task in sec” 和 “another task”。与前面的任务类似,它们也具有指定的开始日期和持续时间。
总结
Mermaid 是一个功能强大且易于使用的工具,用于创建各种类型的图表。无论是流程图、序列图还是甘特图,Mermaid 的简洁语法都能够让你轻松地表达你的想法和数据。通过简单的 HTML 引入和初始化,你就可以在你的网页或应用程序中开始使用 Mermaid。更加详细的教程可以查看官方文档
