动漫制作与设计专业真实的优化排名
一、Vue项目,什么是多页面应用
Vue是一种单页面应用程序(SPA)框架,这意味着Vue应用程序通常只有一个HTML页面,而在该页面上进行动态的内容更改,而不是每次都加载新的HTML页面。
但是,有时候我们需要在同一应用程序中拥有多个独立的页面,每个页面都可以单独处理路由和逻辑。这就是多页面应用(MPA)的概念。在Vue中,实现多页面应用程序的方法是使用Vue的多入口特性,即通过配置多个入口文件来实现。
每个入口文件都有自己的路由配置、组件和其他相关资源。这些入口文件可以在构建时生成多个独立的HTML文件,每个HTML文件都有对应的JavaScript和CSS文件。这些文件可以独立部署和运行,使得应用程序能够更灵活地扩展和维护。
二、什么场景适合开发多页面应用程序
2.1、企业级应用程序:对于大型企业级应用程序,可能需要许多独立的功能模块,每个模块都有自己的独立需求和逻辑。使用多页面应用程序可以更好地组织和管理这些模块,使得每个模块的代码更加清晰和易于维护。
2.2、多语言站点:在多语言站点中,每个页面都需要独立处理语言切换和文本翻译。使用多页面应用程序可以更好地管理这些独立的页面,并且可以针对不同的语言生成不同的页面。
2.3、营销活动页面:在营销活动页面中,通常需要快速开发和部署大量的独立页面。使用多页面应用程序可以更好地组织和管理这些页面,使得开发人员可以更快速地开发和部署页面,而不用担心影响其他页面的问题。
2.4、大规模、独立和独立需求的应用程序,那么多页面应用程序是非常适合的选择。
三、创建vue-ts-vite项目
vue3:vue3+vite+ts+pinia_vue3+ts+vite+pinia_snow@li的博客-CSDN博客
四、代码实现 / vue3 ts vite 项目 配置多页面应用
4.1、本文目标实现配置三个(入口)页面的vue-ts-vite多页面应用
index.html
about.html
contact.html4.2、vite.config.ts文件添加配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],build: {rollupOptions: {// 配置多页面input: {index: './index.html',about: './about.html',contact: './contact.html',},},},
})
以上配置中,input对象用于指定多个入口文件,每个入口文件都应该对应于项目根目录下的一个HTML文件。
4.3、依据main.ts创建入口文件
创建 src/main-index.ts(main.ts重命名为main-index.ts)
创建 src/main-about.ts
创建 src/main-contact.ts
文件内容来自初始项目main.ts,均为如下内容:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'createApp(App).mount('#app')
4.4、在每个HTML文件中,需要使用script标签引入每个页面的入口文件
4.4.1、index.html更新页面入口文件为main-index.ts,完整代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Index Page</title>
</head>
<body><div id="app"></div><script type="module" src="/src/main-index.ts"></script>
</body>
</html>
4.4.2、同理,about.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>About Page</title>
</head>
<body><div id="app"></div><script type="module" src="/src/main-about.ts"></script>
</body>
</html>
4.4.3、同理,contact.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Contact Page</title>
</head>
<body><div id="app"></div><script type="module" src="/src/main-contact.ts"></script>
</body>
</html>
4.5、运行项目
pnpm run dev

4.6、分别访问三个页面
4.6.1、访问index页面

4.6.2、访问about页面

4.6.3、访问contact页面

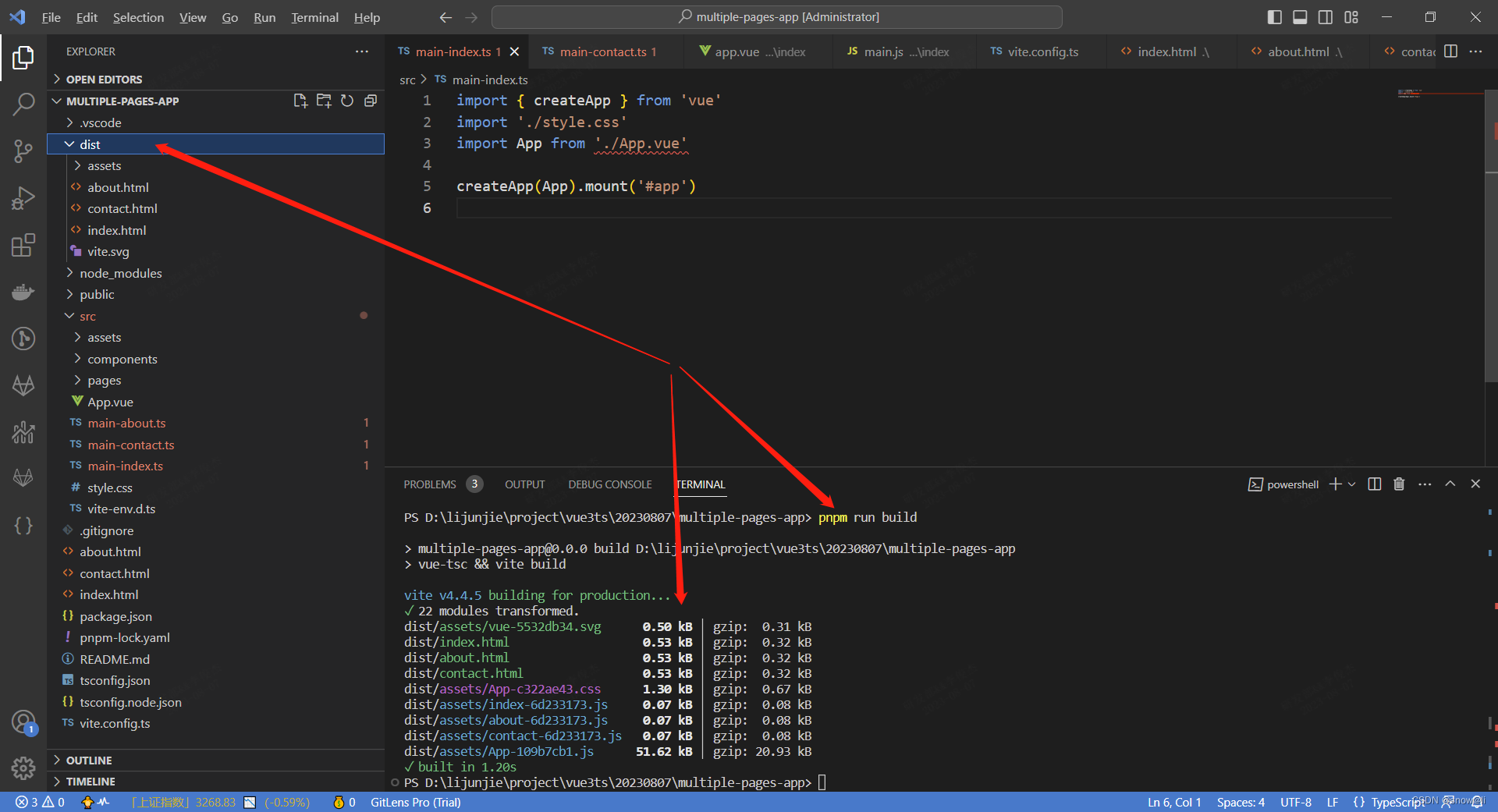
4.7、构建项目
pnpm run build

4.8、部署
构建完成后,每个页面的文件都会被打包到dist目录下,然后可以将这些文件部署到Web服务器上。
